- Цитатник
Клипарт на прозрачном фоне - Баннеры и разговорники
-
(0)
Клипарт на прозрачном фоне - Баннеры и разговорники Клипарт на прозрачном фоне - Баннеры и ра...
Свадебный клипарт PNG - (1)Свадебный клипарт PNG
C праздником) - (1)C 23 февраля C 23 февраля! Сделала мужу открыточку! Пусть порадуется! И, конечно, поздравляю св...
Кисти "Пузырьки" - (1)Пузырьки "Пузырьки" Архив объемом 1,07 Мб можно скачать /OnYyAJt8y...
Клипарт на прозрачном фоне «1 сентября» (школьный) - (2)/4ce1d35a8a451aa2816b4c7f6fd0468e/get/9474/20573769.5d/0_94d41_d73a12f3_L.png /73a6f1a24db522646ae6608fdf5cf9ee-fotki.yandex....
- Рубрики
- -Аватары- (234)
- Аватарки (моя работа) (201)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (15)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (76)
- Soft (79)
- Астрология (38)
- Все для фотошопа (244)
- Кисти (Brushes) (80)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (58)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (16)
- Шрифты (Fonts) (12)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (55)
- Занимательные развлечения (116)
- Здоровье, красота, мода (319)
- Здоровье (70)
- Красота (50)
- Мода (37)
- Кино (33)
- Кошки (149)
- Собаки (18)
- Личное (116)
- Мои работы в фотошопе (171)
- Мужчина и женщина (отношения) (123)
- Музыка (40)
- Найдено в сети (132)
- Праздник (59)
- Практическая психология (196)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (10)
- Уроки photoshop, corel draw, gimp (480)
- Уроки по ПО, Интернет (137)
- Фото, картинки, клипарт (711)
- PNG (402)
- JPG (57)
- Анимашки (20)
- Для телефона (9)
- Картинки, фото, иллюстрации (24)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (59)
- Юмор (91)
- Метки
PNG
gif
jpg
аватар
аватарки
аватары
авик
авики
анимация
вектор
векторный
видео
вязание
девушка
девушки
дети
дизайн
женщина
здоровье
имена
имя
интерьер
как
картинки
катя
кино
кисти
клипарт
коллаж
кот
котята
кошка
кошки
кухня
любовь
мужчина
новый год
обувь
открытка
рецепт
скачать
тест
урок
фильм
фото
фотошоп
цветы
школа
эпиграф
юмор
- Музыка
- Mika - Underwater (Музыка из рекламы часов Swatch Scuba Libre 2013)
- Слушали: 1057 Комментарии: 13
- madonna_-_masterpiece.mp3
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Создан: 25.01.2009
Записей: 4202
Комментариев: 33450
Написано: 66189
Записей: 4202
Комментариев: 33450
Написано: 66189
Текст Движущийся По Предложенному Пути |
|
В этом уроке будем делать такую анимацию:

1. Необходимо создать новый документ. Параметры можно выбрать такие как у меня в уроке, а можно и любые другие, но помните главное – чем больше размер тем больше будущий вес картинки, так что с размерами лучше особо не разгоняться.

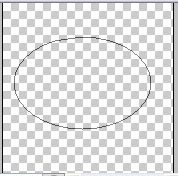
2. В панели инструментов выбираем Ellipse Tool

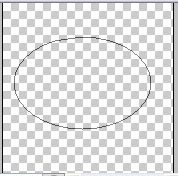
И рисуем эллипс:

Сразу хочу обратить Ваше внимание на то что совершенно не обязательно выбирать именно форму пути «эллипс». Можете выбрать прямоугольник или что-то иное из пользовательских форм. А можете и самостоятельно нарисовать любой другой путь. Так что все зависит только от Вашей фантазии.
Но вернемся пока к эллипсу.
3. Для большей «художественности» применим трансформацию нашего пути. Для этого нажимаем на Ctrl+T

Когда угол поворота Вам понравится, то нажмите на Enter чтоб завершить и принять трансформацию.
4. Теперь нужно заняться самим текстом. Для этого в панели инструментов выбираем Horizontal Type Tool . В любой точке на контуре нашего пути щелкаем и получаем точку начала ввода текста.

5. Вводим нужный нам текст. Постарайтесь выбрать шрифт такой чтоб он был легко читаем даже в движущемся режиме.

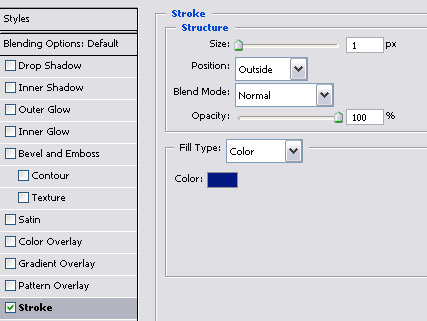
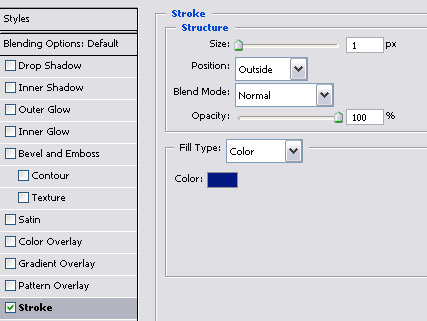
6. Теперь можете применить какие-то эффекты к текстовому слою. В данном случае я применила такие:

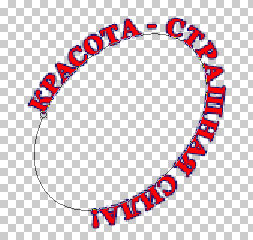
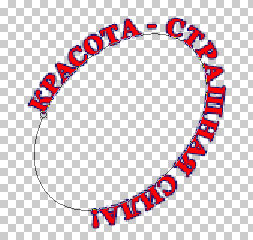
И получила:

7. В панели инструментов выбираем Path Selection Tool

С помощью этого инструмента мы будем перемещать текст по контуру пути. Для того чтоб Вам было проще работать увеличьте масштаб вашей картинки.
При работе с этим инструментом на рабочем поле у Вас появятся вот такие курсоры Попытайтесь разобраться как они действуют. Поэксперементируйте.
Попытайтесь разобраться как они действуют. Поэксперементируйте.
8. Обратите внимание на этот кружок и крестик в начале и конце текста. Это границы текста. При перемещении текста их обязательно нужно передвигать.

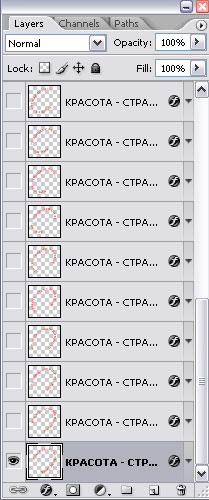
9. В палитре слоев дублируем слой с текстом.

10. С помощью инструмента Path Selection Tool на верхнем слое немного смещаем текст вдоль контура.

11. Дублируем верхний слой. Отключаем видимость нижнего слоя. Опять немного перемещаем текст.

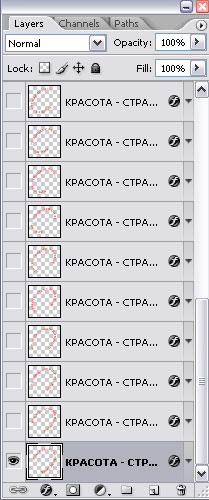
12. Повторяем действие описанное в 11 пункте урока до тех пор пока текст не пройдет полный оборот на эллипсу каждый раз дублируя слой.
13. Отключаем видимость всех слоев кроме самого первого.

14. Жмем на эту кнопку для перехода в ImageReady

15. В меню Animation выбираем Make Frames From Layers (создать кадры из слоев)

16. Кликаем по первому кадру, зажимаем Shift и кликаем по последнему кадру. Таким образом выделены все кадры анимации. Устанавливаем время задержки 0,1 сек.

17. Нажимаем на Plays и любуемся нашим творением.


18. Как правильно сохранять анимацию я неоднократно писала в предыдущих уроках.
Еще варианты на данную тему:


Успехов! :)
http://www.photoshop-planet.ru/

1. Необходимо создать новый документ. Параметры можно выбрать такие как у меня в уроке, а можно и любые другие, но помните главное – чем больше размер тем больше будущий вес картинки, так что с размерами лучше особо не разгоняться.

2. В панели инструментов выбираем Ellipse Tool

И рисуем эллипс:

Сразу хочу обратить Ваше внимание на то что совершенно не обязательно выбирать именно форму пути «эллипс». Можете выбрать прямоугольник или что-то иное из пользовательских форм. А можете и самостоятельно нарисовать любой другой путь. Так что все зависит только от Вашей фантазии.
Но вернемся пока к эллипсу.
3. Для большей «художественности» применим трансформацию нашего пути. Для этого нажимаем на Ctrl+T

Когда угол поворота Вам понравится, то нажмите на Enter чтоб завершить и принять трансформацию.
4. Теперь нужно заняться самим текстом. Для этого в панели инструментов выбираем Horizontal Type Tool . В любой точке на контуре нашего пути щелкаем и получаем точку начала ввода текста.

5. Вводим нужный нам текст. Постарайтесь выбрать шрифт такой чтоб он был легко читаем даже в движущемся режиме.

6. Теперь можете применить какие-то эффекты к текстовому слою. В данном случае я применила такие:

И получила:

7. В панели инструментов выбираем Path Selection Tool

С помощью этого инструмента мы будем перемещать текст по контуру пути. Для того чтоб Вам было проще работать увеличьте масштаб вашей картинки.
При работе с этим инструментом на рабочем поле у Вас появятся вот такие курсоры
 Попытайтесь разобраться как они действуют. Поэксперементируйте.
Попытайтесь разобраться как они действуют. Поэксперементируйте.
8. Обратите внимание на этот кружок и крестик в начале и конце текста. Это границы текста. При перемещении текста их обязательно нужно передвигать.

9. В палитре слоев дублируем слой с текстом.

10. С помощью инструмента Path Selection Tool на верхнем слое немного смещаем текст вдоль контура.

11. Дублируем верхний слой. Отключаем видимость нижнего слоя. Опять немного перемещаем текст.

12. Повторяем действие описанное в 11 пункте урока до тех пор пока текст не пройдет полный оборот на эллипсу каждый раз дублируя слой.
13. Отключаем видимость всех слоев кроме самого первого.

14. Жмем на эту кнопку для перехода в ImageReady

15. В меню Animation выбираем Make Frames From Layers (создать кадры из слоев)

16. Кликаем по первому кадру, зажимаем Shift и кликаем по последнему кадру. Таким образом выделены все кадры анимации. Устанавливаем время задержки 0,1 сек.

17. Нажимаем на Plays и любуемся нашим творением.


18. Как правильно сохранять анимацию я неоднократно писала в предыдущих уроках.
Еще варианты на данную тему:


Успехов! :)
http://www.photoshop-planet.ru/
| Рубрики: |
Уроки photoshop, corel draw, gimp
|
Процитировано 35 раз
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [ Новые ] |
ух, красота какая!!!! возьму на заметку
klevo !!! spasibo bolwoe :)))
Бывает такой глюк, при неправильном сдвиге текста, пробуйте еще, я долго маялась)))