- Метки
- Рубрики
- -Аватары- (231)
- Аватарки (моя работа) (200)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (14)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (75)
- Soft (77)
- Астрология (39)
- Все для фотошопа (239)
- Кисти (Brushes) (79)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (56)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (14)
- Шрифты (Fonts) (13)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (53)
- Занимательные развлечения (115)
- Здоровье, красота, мода (318)
- Здоровье (70)
- Красота (49)
- Мода (36)
- Кино (32)
- Кошки (148)
- Собаки (17)
- (116)
- Мои работы (компьютерная графика) (173)
- Мужчина и женщина (отношения) (123)
- Музыка (39)
- Найдено в сети (133)
- Праздник (57)
- Практическая психология (199)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (9)
- Уроки photoshop, corel draw, gimp (468)
- Уроки по ПО, Интернет (132)
- Фото, картинки, клипарт (668)
- PNG (354)
- JPG (62)
- PSD (1)
- CDR, EPS (1)
- Анимашки (20)
- Для телефона (8)
- Картинки, фото, иллюстрации (21)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (58)
- Юмор (90)
- Цитатник
Аватары «Женские имена» (имена для девушек) Полное собрание именных аватаров, сделанных мной за ...
Розы png - (0)«розы»клипарт Фотографии в альбоме «розы», автор ya.semira на Яндекс.Фотках /73a6f1a24db522646ae6608fdf5cf9ee-fotki....
Ребусы «День учителя» -Ребусы «День учителя» Если Вы любите ребусы, заходите, /5151209e138496b2ff82028b411c9bb2 ломайт...
С днем учителя! -С днем учителя Охапки цветов вам ложатся на стол, Где стопки тетрадок ждут снова оценок. Мы зна...
Бланки для наградных документов - клипарт -Бланки для наградных документов - клипарт Клипарт "Бланк...
- Музыка
- Слушали: 1057 Комментарии: 13
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Записей:
Комментариев:
Написано: 66402
Урок по работе с глиттерами для версии Adobe Photoshop CS и выше |
|
Урок по работе с глиттерами для версии Adobe Photoshop CS и выше.

Вы скачали
на нашем сайте. И теперь задались вопросом: "Как же их использовать?"Вот вам инструкция по применению глиттеров и созданию замечательных переливающихся изображений и текстов.
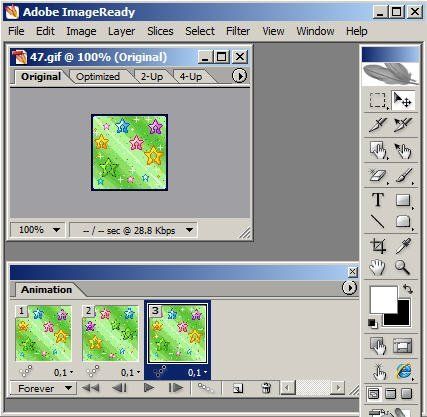
Выберите любой понравившийся вам глиттер и откройте его в программе Adobe Image Ready .
Ваш глиттер автоматически в палитре Анимация разделится на 3 кадра:

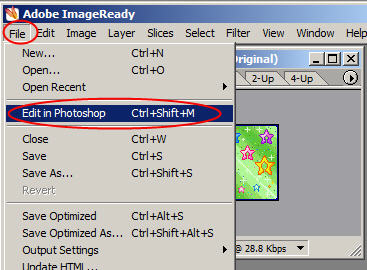
Далее переходим в меню File - Edit in Photoshop (Файл - Редактировать в Фотошоп)

Те же самые окна (рабочий документ с глиттером и палитра "анимация") переехали из Image Ready в Photoshop.
Эту операцию мы провели для того, чтобы разделить глиттер на кадры.
Теперь в палитре Анимация выбираем первый кадр глиттера, идем Edit - Define Pattern (Редактирование - Определить текстуру). Даем имя.
Теперь выделяем второй кадр и снова определяем его как текстуру, то же самое делаем с последним кадром.
Теперь создаем новый документ небольших размеров с прозрачным фоном и пишем на нем текст или размещаем фигуру, которую будем заполнять глиттером.
Я взяла инструмент
 (Произвольная фигура) и нашла там форму елочки. Нарисовала ее в режиме фигур
(Произвольная фигура) и нашла там форму елочки. Нарисовала ее в режиме фигур
 .
.

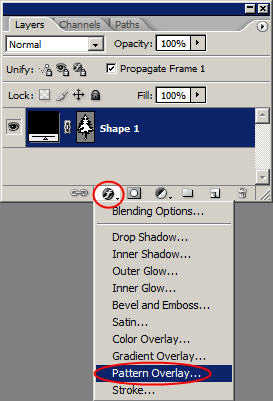
Переходим в палитру Слои и внизу нажимаем на кнопку с буквой "f", чтобы добавить стиль слоя Pattern Overlay (Наложение узора)

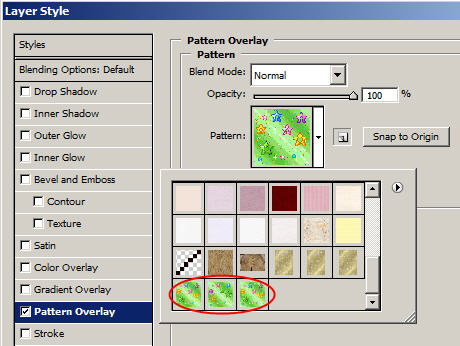
В настройках выбираем наши созданные текстуры (они будут в самом низу), выделяем первую и нажимаем ОК.
* Сразу скажу, что здесь же вы можете добавить и другие стили слоя, например, обводку. Я применила черную, размером в 1 px.

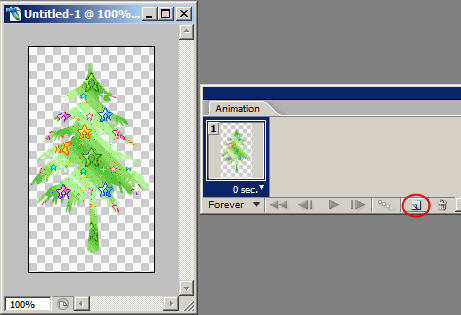
Посмотрите в палитру Анимация! У нас елка покрылась текстурой.
Нажмите на кнопку
 - дублировать кадр.
- дублировать кадр.

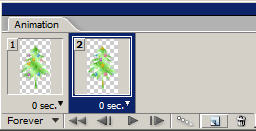
Далее снова идем в стили слоя - Наложение узора. На дублированную елку накладываем второй кадр глиттера.

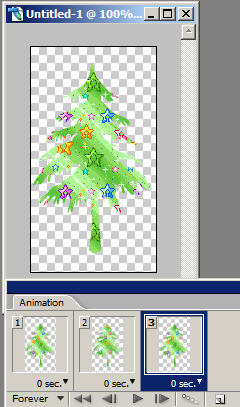
И с третьей елкой то же самое, дублируем кадр, меняем Наложение узора.

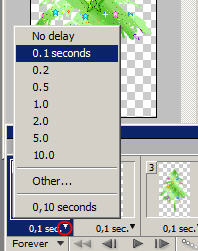
Теперь выставляем время, с которым у нас будет проигрываться анимация, выберите 0,1 сек .

Анимацию нужно сохранить, для этого File - Save for Web (Файл - Сохранить для Веб), формат GIF , 256 цветов.
С Наступившим Новым 2009 годом!!!

А теперь способ для тех, у кого версия CS3 и выше!
Запоминаем название глиттера, переходим в меню Файл - Импортировать - Кадры видео в слои .
В строке "Имя файла" пишем вручную название глиттера, например,
47.gif
(так
как, файлы GIF не будут там видны)
Нажимаем "Загрузить"
Появляется еще одно окно, там мы нажимаем "Да"
И наша анимация разбивается по кадрам. Это можно увидеть, как в панели Слои , так и в панели Анимация .
Таким образом, вы можете разбить по кадрам любую анимацию.
Автор: Лукьянова Зинаида
Источник:
| Рубрики: |
Уроки photoshop, corel draw, gimp
|
Процитировано
Понравилось: 1 пользователю
| — К дневнику — | Страницы: [1] [ ] |
