- Цитатник
Клипарт на прозрачном фоне - Баннеры и разговорники Клипарт на прозрачном фоне - Баннеры и ра...
Свадебный клипарт PNG - (1)Свадебный клипарт PNG
C праздником) - (1)C 23 февраля C 23 февраля! Сделала мужу открыточку! Пусть порадуется! И, конечно, поздравляю св...
Кисти "Пузырьки" - (1)Пузырьки "Пузырьки" Архив объемом 1,07 Мб можно скачать /OnYyAJt8y...
Клипарт на прозрачном фоне «1 сентября» (школьный) - (2)/4ce1d35a8a451aa2816b4c7f6fd0468e/get/9474/20573769.5d/0_94d41_d73a12f3_L.png /73a6f1a24db522646ae6608fdf5cf9ee-fotki.yandex....
- Рубрики
- -Аватары- (234)
- Аватарки (моя работа) (201)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (15)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (76)
- Soft (79)
- Астрология (38)
- Все для фотошопа (244)
- Кисти (Brushes) (80)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (58)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (16)
- Шрифты (Fonts) (12)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (55)
- Занимательные развлечения (116)
- Здоровье, красота, мода (319)
- Здоровье (70)
- Красота (50)
- Мода (37)
- Кино (33)
- Кошки (149)
- Собаки (18)
- Личное (116)
- Мои работы в фотошопе (171)
- Мужчина и женщина (отношения) (123)
- Музыка (40)
- Найдено в сети (132)
- Праздник (59)
- Практическая психология (196)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (10)
- Уроки photoshop, corel draw, gimp (480)
- Уроки по ПО, Интернет (137)
- Фото, картинки, клипарт (711)
- PNG (402)
- JPG (57)
- Анимашки (20)
- Для телефона (9)
- Картинки, фото, иллюстрации (24)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (59)
- Юмор (91)
- Метки
- Музыка
- Слушали: 1057 Комментарии: 13
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Записей: 4202
Комментариев: 33450
Написано: 66189
Анимация клавиатуры |
|
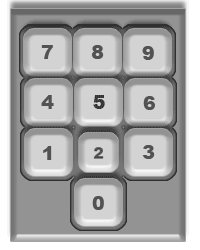
Мы будем делать анимацию. Анимировать мы будем кнопки, имитируя их нажатие.
1. Создаем новый документ с белым фоном произвольных размеров, лишь бы туда кнопки поместились.
2. Создаем новый слой и выбираем
Rounded Restangle Tool
. Создаем кнопку черного цвета.
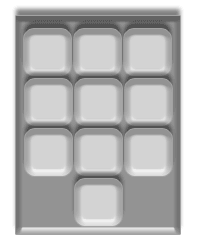
3. Теперь будем заполнять пространство кнопками . Копируйте слой с кнопкой и перемещайте его в нужное место.
Добейтесь приблизительно следующего результата (не сливайте слои):
4. Надо расположить правильно кнопки. Это важный шаг. Первым делом надо назвать кнопки своим именем.
Каждой кнопке, а точнее слою с кнопкой присвойте соответсвующее ей имя.
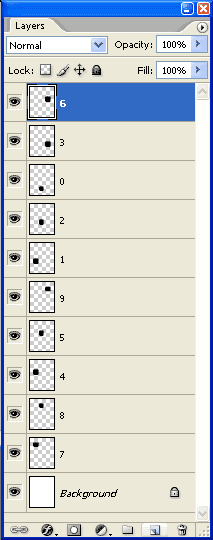
Ваша палитра слоев должна иметь примерно следующий вид:

Сейчас расположите слои относительно друг друга в следующем порядке: слои с верхними кнопками должны располагаться внизу, а с нижними - вверху соответсвенно.
Теперь Ваша палитра слоев должна иметь примерно следующий вид:
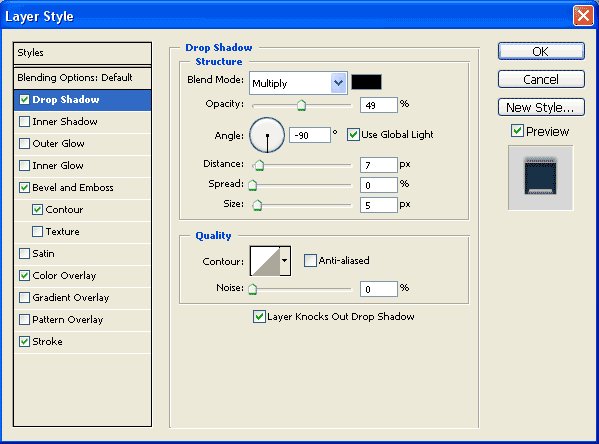
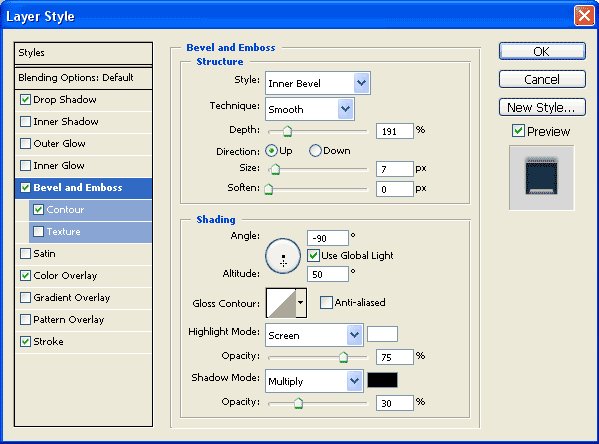
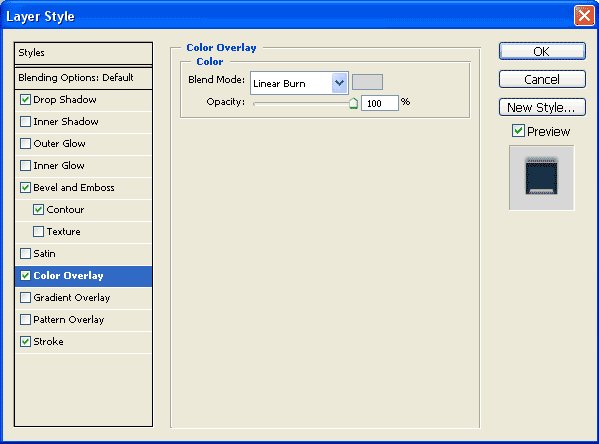
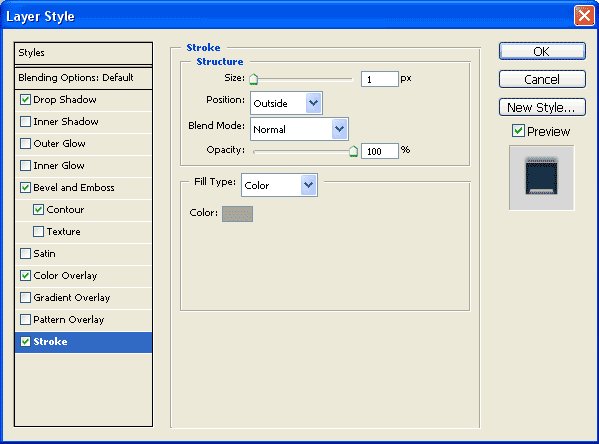
5. Теперь время применить стили слоя, чтоб придать этим формам вид кнопок. Но перед этим интвертируйте их всех.(
Ctrl+I
)
После того, как примените к первой кнопке стиль слоя, просто потом жмите правой кнопкой мыши на нем и выбирайте
Copy Layer Style
, а затем на нужном слое нажимайте
Paste Layer Style
.
Создайте также планку, на которой будут кнопки.


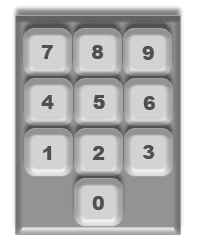
6. Сделаем надписи на кнопках. Для этого выберите
Type Tool
, выделите тот слой, на котором будет располагаться надпись и создайте текст. Измените прозрачность слоя как надо и нажмите
Ctrl+E
.
Здесь главное не запутаться. Не забывайте текст ставить на середину кнопки, а то получится небрежно, как вы уже догадались

7. Теперь выделите все слои с кнопками. Идите в
Layer-Group Layers
. Назовите группу
Original
или
Normal
, как вам угодно.
Дублируйте группу и назовите полученную
Press
. Скройте на время группу
Normal
.
Теперь к каждой кнопке в группе
Press
примените
Edit-Transform-Scale
и уменьшите на нужный размер. Применяйте
Actions
.
8. Можно анимировать. Скройте все слои в группе
Press
и сделайте видимыми все слои группы
Normal
. Создайте новый кадр.
Чтобы определенная кнопка нажималась, нужно сделать видимой ее в группе Press и невидимой в группе
Normal
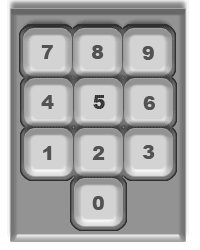
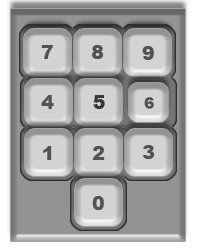
. Я думаю, вы разберетесь, как я сделал вот этот результат:

Все! Наслаждаемся результатом. В анимации можно сделать, чтобы набирался номер аськи.
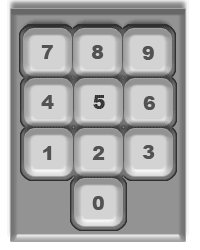
P.S. Я ксати упустил из виду, что когда клавиша нажимается, то она полностью попадает под тень в моем случае нижней кнопки. Для того, чтобы сделать это, достаточно уменьшить яркость нужных слоев в группе
Press
.
Вот, как примерно должно быть:
| Рубрики: |
Уроки photoshop, corel draw, gimp
|
| — К дневнику — | Страницы: [1] [ ] |
| — К дневнику — | Страницы: [1] [ ] |