- Метки
PNG
gif
jpg
аватар
аватарки
аватары
авик
авики
анимация
вектор
векторный
вязание
девушка
девушки
дети
дизайн
женщина
здоровье
имена
имя
интерьер
как
картинки
катя
кино
кисти
клипарт
коллаж
кот
котята
кошка
кошки
кухня
любовь
мужчина
обувь
открытка
рецепт
скачать
тест
урок
фильм
фотошоп
цветы
школа
эпиграф
юмор
- Рубрики
- -Аватары- (231)
- Аватарки (моя работа) (200)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (14)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (75)
- Soft (77)
- Астрология (39)
- Все для фотошопа (239)
- Кисти (Brushes) (79)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (56)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (14)
- Шрифты (Fonts) (13)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (53)
- Занимательные развлечения (115)
- Здоровье, красота, мода (318)
- Здоровье (70)
- Красота (49)
- Мода (36)
- Кино (32)
- Кошки (148)
- Собаки (17)
- (116)
- Мои работы (компьютерная графика) (173)
- Мужчина и женщина (отношения) (123)
- Музыка (39)
- Найдено в сети (133)
- Праздник (57)
- Практическая психология (199)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (9)
- Уроки photoshop, corel draw, gimp (468)
- Уроки по ПО, Интернет (132)
- Фото, картинки, клипарт (668)
- PNG (354)
- JPG (62)
- PSD (1)
- CDR, EPS (1)
- Анимашки (20)
- Для телефона (8)
- Картинки, фото, иллюстрации (21)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (58)
- Юмор (90)
- Цитатник
Аватары «Женские имена»
-
(1)
Аватары «Женские имена» (имена для девушек) Полное собрание именных аватаров, сделанных мной за ...
Розы png - (0)«розы»клипарт Фотографии в альбоме «розы», автор ya.semira на Яндекс.Фотках /73a6f1a24db522646ae6608fdf5cf9ee-fotki....
Ребусы «День учителя» -Ребусы «День учителя» Если Вы любите ребусы, заходите, /5151209e138496b2ff82028b411c9bb2 ломайт...
С днем учителя! -С днем учителя Охапки цветов вам ложатся на стол, Где стопки тетрадок ждут снова оценок. Мы зна...
Бланки для наградных документов - клипарт -Бланки для наградных документов - клипарт Клипарт "Бланк...
- Музыка
- Слушали: 1057 Комментарии: 13
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Создан: 25.01.2009
Записей:
Комментариев:
Написано: 66402
Записей:
Комментариев:
Написано: 66402
Отчеты:
Урок анимации в фотошоп - сказочный лес |
|
Урок достаточно простой, я постаралась его максимально упростить в имидж реди.
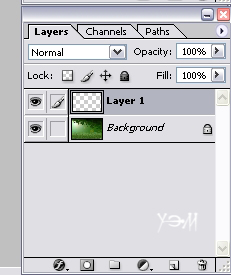
Берем готовую картинку (для тех, кому понравилась картинка, ) добавляем новый слой

выбираем инструмент кисть, в стандартном наборе кистей выбираем листочек (я выбрала клиновый)
далее идем в настройки кистей и изменяем их как на скрине
выбираем цвет листочка (как вам нравится), устанавливаем размер и на этом новом слое (layer 1) рисуем два листочка на растоянии друг от друга, внимательно смотрим скрин
затем новый слой
и опять добавляем листочки, только ниже предыдущих, повторяем эти действия пока листочки не упрутся в травку
У нас получилось много слоев (в моем варианте 7 штук),
теперь встаем в палитре слоев на самый последний слой с листочками и уменьшаем opacity до примерно 50%, переходим на предпоследний и уменьшаем до 60%, и так до 90%, смотрим скрин
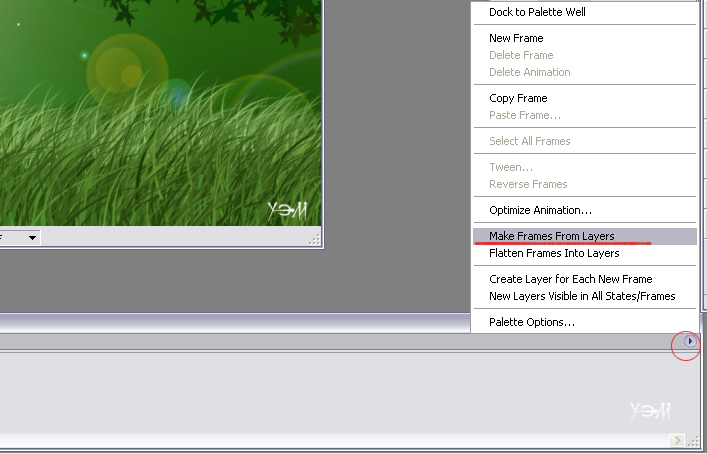
Итак, картинка для анимирования готова, переходим в имидж реди, включаем панель анимация (если она у вас отключена), жмем кнопочку в верхнем правом углу и выбираем команду как на скрине

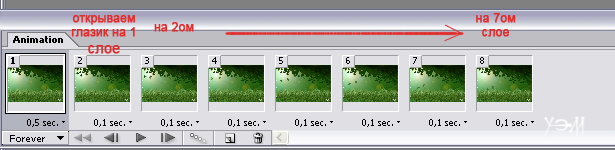
Все листочки у нас появятся в строке в анимации в виде кадров, так как мы рисовали листочки на новых слоях наш основной фон (бэкграунд) отразится только в первом кадре, а нам надо что бы он был на всех кадрах, для этого идем в слои и передвигаясь по кадрам включаем в слоях глазик с бэкграундом (надеюсь понятно объяснила)

Все. Сохраняем нашу анимацию как показано на скрине. Файл должен сохранятся в формате gif.
Поняв суть этого примера, вы можете использовать не только кисти, но и клипартные листочки, просто копируйте слой с листиком и каждый раз меняйте его положение так, как будто он движется.
Вместо нового слоя, можете копировать каждый раз бэкграунд и на нем рисовать или вставлять листочки, тогда в имидж реди не придется каждый кадр проверять на наличие там бэкграунда.
Автор Кристик77
источник - http://designjunkie.ru
Скриншоты мои
| Рубрики: |
Уроки photoshop, corel draw, gimp
|
Процитировано
| — К дневнику — | Страницы: [1] [ ] |




