- Метки
- Рубрики
- -Аватары- (231)
- Аватарки (моя работа) (200)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (14)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (75)
- Soft (77)
- Астрология (39)
- Все для фотошопа (239)
- Кисти (Brushes) (79)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (56)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (14)
- Шрифты (Fonts) (13)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (53)
- Занимательные развлечения (115)
- Здоровье, красота, мода (318)
- Здоровье (70)
- Красота (49)
- Мода (36)
- Кино (32)
- Кошки (148)
- Собаки (17)
- Личное (116)
- Мои работы (компьютерная графика) (173)
- Мужчина и женщина (отношения) (123)
- Музыка (39)
- Найдено в сети (133)
- Праздник (57)
- Практическая психология (199)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (9)
- Уроки photoshop, corel draw, gimp (468)
- Уроки по ПО, Интернет (132)
- Фото, картинки, клипарт (668)
- PNG (354)
- JPG (62)
- PSD (1)
- CDR, EPS (1)
- Анимашки (20)
- Для телефона (8)
- Картинки, фото, иллюстрации (21)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (58)
- Юмор (90)
- Цитатник
Аватары «Женские имена» (имена для девушек) Полное собрание именных аватаров, сделанных мной за ...
Розы png - (0)«розы»клипарт Фотографии в альбоме «розы», автор ya.semira на Яндекс.Фотках /73a6f1a24db522646ae6608fdf5cf9ee-fotki....
Ребусы «День учителя» - (0)Ребусы «День учителя» Если Вы любите ребусы, заходите, /5151209e138496b2ff82028b411c9bb2 ломайт...
С днем учителя! - (0)С днем учителя Охапки цветов вам ложатся на стол, Где стопки тетрадок ждут снова оценок. Мы зна...
Бланки для наградных документов - клипарт - (2)Бланки для наградных документов - клипарт Клипарт "Бланк...
- Музыка
- Mika - Underwater (Музыка из рекламы часов Swatch Scuba Libre 2013)
- Слушали: 1057 Комментарии: 13
- madonna_-_masterpiece.mp3
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Урок фотошопа - Слайд-шоу |
|

1. Открываем файл с этим изображением:

2. С помощью прямоугольного выделения
(Rectangular Marguee Tool)
выделяем область как показано на рисунке:

И нажимаем на клавиатуре на кнопку
Delete
и снимаем выделение
(Ctrl+A)
3. Берем изображения которые будем анимировать в нашем слайд-шоу.
Я взяла эти:



С файлами изображений поступаем так:
Ctrl+А
(выделяем),
Ctrl+C
(копируем) и вставляем
Ctrl+V
в наш рабочий файл с кадром из фотопленки.
При необходимости с помощью трансформации
(Ctrl+T)
изменяем размеры наших будущих анимированных кадров.
4. Делаем новый пустой слой
(Ctrl+Shift+N)
и инструментом
Paint Bucket Tool
(ведро), залейте слой белым цветом.
5. Теперь расставляем слои в нужном порядке.
Самый нижний – белый слой. За ним слой с кадром черной фотопленки. Выше слои с фотографиями.
В палитре слоев это будет выглядеть так:

6. Теперь нам надо убрать лишние фрагменты изображения фотографий, которые выглядывают за пределы черной фотопленки. Для этого мы нажимаем на
Ctrl+ клик
по слою с черной фотопленкой. Появилось выделение в форме фотопленки. Поочередно делаем активными слои с фотографиями и нажимаем на кнопку
Delete
(белый нижний слой не трогаем).
Теперь у вас могут остаться видны только фрагменты фотографий в перфорационных отверстиях фотопленки. Для того чтоб аккуратно убрать их следует инвертировать выделение
(Ctrl+Shift+I)
и инструментом
Eraser Tool
(ластик) стереть лишние фрагменты на слоях с фотографиями в перфорационных отверстиях.

7. Снимаем выделение
(Ctrl+A).
Делаем активный слой с черной фотопленкой и сливаем этот слой с белым нижним слоем
(Ctrl+Е).
Теперь у нас осталось четыре слоя: три верхних с фотографиями и нижний с черной пленкой на белом фоне.
8. Отключаем видимость на трех верхних слоях, как это показано на рисунке:

Нажимаем на
Сtrl+Shift+M
для перехода в
ImageReady.
9. Если у вас не включена анимация в
ImageReady
, то включаем её:

10. Сейчас перед вами должна быть вот такая «картина»

11. Нажмите на указанную кнопку (
Duplicates current flame
) и у вас дублируется кадр с пленкой.

12. Делаем активным первый кадр и в палитре слоёв включаем видимость на слое с одной фотографией:

13. Делаем активный второй кадр. В палитре слоев отключаем видимость предыдущего слоя с фотографией и включаем видимость следующего слоя с фотографией.

14. Нажимаем на
Сtrl и кликаем на первом кадре
, чтоб оба кадра стали выделенными и нажимаем на кнопку
Tween...

15. В выпавшем меню ставим цифру
7
и жмем на «
ОК
». Теперь в окне анимации кроме двух исходных кадров появилось ещё семь кадров перехода.


16. В кадрах перехода мы ничего не меняем, а вот в исходных кадрах (сейчас это первый и последний девятый кадр) следует изменить время задержки кадра. Для этого жмем на кнопку
Selects frame deley time
и изменяем время на
2 секунды
.

17. Повторяем манипуляции описанные с 11 пункта. Только дублируем (
Duplicates current flame
) уже не первый кадр, а девятый. В палитре слоев на десятом кадре отключаем видимость предыдущей фотографии и включаем видимость следующей фотографии.

18. Опять следует активировать два последних слоя (9 и 10)
Сtrl и кликаем
на нужном кадре

19. Снова нажимаем на кнопку
Tween...
и выставляем цифру
7
, жмём «
ОК
». Во всех кадрах перехода убираем время, кроме исходных кадров, где ставим время
2 секунды
.
20. Опять дублируем последний кадр (
Duplicates current flame
) сейчас у нас это кадр под номером 17 и в получившемся 18 кадре в палитре слоев отключаем видимость предыдущей фотографии и включаем видимость самой первой фотографии.

21. . Снова нажимаем на кнопку
Tween...
и выставляем цифру
7
, жмём «
ОК
». Во всех кадрах перехода убираем время. На 17 кадре (это одна из наших исходных фотографий) устанавливаем время в
2 секунды
. А вот последний кадр (в данном случае 25) просто удаляем с помощью кнопки
Deletes selected flames

Удаляем последний кадр потому, что он у нас уже есть под номером один и удалив его мы получим плавный переход картинок.
22. Нажимаем на кнопку
Plays/stops animation
и смотрим на результаты нашей анимации.
Изображение
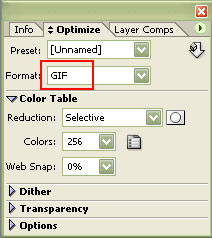
23. Теперь осталось правильно сохранить. Проверьте чтоб у вас был выбран правильный формат:

24. Сохраняем анимацию только так:

Итог:

| Рубрики: |
Уроки photoshop, corel draw, gimp
|
Процитировано 27 раз
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [ Новые ] |










