- Метки
- Рубрики
- -Аватары- (231)
- Аватарки (моя работа) (200)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (14)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (75)
- Soft (77)
- Астрология (39)
- Все для фотошопа (239)
- Кисти (Brushes) (79)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (56)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (14)
- Шрифты (Fonts) (13)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (53)
- Занимательные развлечения (115)
- Здоровье, красота, мода (318)
- Здоровье (70)
- Красота (49)
- Мода (36)
- Кино (32)
- Кошки (148)
- Собаки (17)
- Личное (116)
- Мои работы (компьютерная графика) (173)
- Мужчина и женщина (отношения) (123)
- Музыка (39)
- Найдено в сети (133)
- Праздник (57)
- Практическая психология (199)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (9)
- Уроки photoshop, corel draw, gimp (468)
- Уроки по ПО, Интернет (132)
- Фото, картинки, клипарт (668)
- PNG (354)
- JPG (62)
- PSD (1)
- CDR, EPS (1)
- Анимашки (20)
- Для телефона (8)
- Картинки, фото, иллюстрации (21)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (58)
- Юмор (90)
- Цитатник
Аватары «Женские имена» (имена для девушек) Полное собрание именных аватаров, сделанных мной за ...
Розы png - (0)«розы»клипарт Фотографии в альбоме «розы», автор ya.semira на Яндекс.Фотках /73a6f1a24db522646ae6608fdf5cf9ee-fotki....
Ребусы «День учителя» - (0)Ребусы «День учителя» Если Вы любите ребусы, заходите, /5151209e138496b2ff82028b411c9bb2 ломайт...
С днем учителя! - (0)С днем учителя Охапки цветов вам ложатся на стол, Где стопки тетрадок ждут снова оценок. Мы зна...
Бланки для наградных документов - клипарт - (2)Бланки для наградных документов - клипарт Клипарт "Бланк...
- Музыка
- Mika - Underwater (Музыка из рекламы часов Swatch Scuba Libre 2013)
- Слушали: 1057 Комментарии: 13
- madonna_-_masterpiece.mp3
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Учимся создавать анимацию - урок фотошоп |
|

Часть первая. Создание объекта.
1.1. Откройте документ любого размера, любого цвета (я открыла документ 243х243 пикселя с белым фоном, цветовая модель RGB).
1.2. Нарисуйте линию внизу документа с помощью кисти
размером 1 пиксель. Это будет означать поверхность, что поможет нам
держать рисунок на одном уровне.

1.3. Создайте новый слой (Ctrl+Shift+N) , назовите его цифрой 1.
1.4. Создайте фиксированное выделение 130х130 пикселей с помощью инструмента
![]()
Примечание для тех,
кто не знает, как создать фиксированное выделение: в настройках
инструмента эллиптическое выделение выбираем опцию
Style (Стиль)
, из раскрывающегося списка ставим параметр
Fixed Size (фиксированный размер)
,
а в окошках W: и H: ставим число 130, вот как это выглядит:
![]()
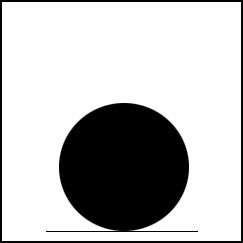
Залейте выделение любым цветом (я залила черным). Снимите выделение (
Ctrl+D
). Подвиньте круг к нашей линии инструментом
![]()
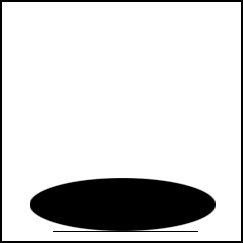
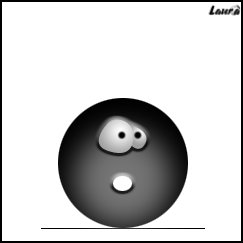
У нас получилось:

1.5. Скопируйте слой ( Ctrl+J ) под названием '1' , переименуйте его в цифру 2 . Выключите отображение слоя 1 , чтобы он нам не мешал (т.е, выключите значок глаза рядом с иконкой слоя)
1.6. Нажмите
Ctrl+T
, либо
Edit-Free Transform
(Правка-Произвольное трансформирование)
.
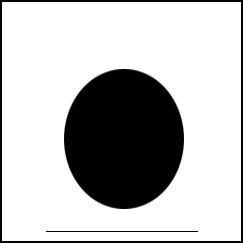
Сузьте края круга, так чтобы получился овал, либо в настройках инструмента поставьте в окне параметра W:92,3%.
Инструментом
![]()
немного поднимите овал вверх, либо, чтобы не отклониться от 'курса' :)
нажмите несколько раз на клавиатуре стрелку вверх (одно нажатие
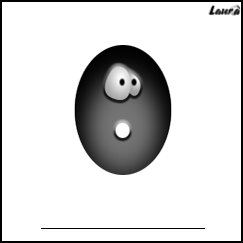
означает смещение на один пиксель). У вас должно получиться:

1.7. Скопируйте слой ' 2 ', переименуйте его в цифру 3 . Выключите отображение слоя 2 .
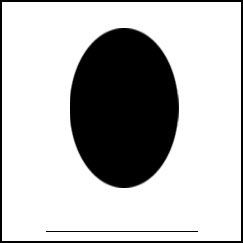
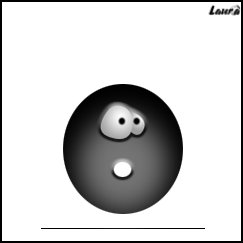
1.8. Нажмите Ctrl+T , и снова сузьте края либо произвольно, либо как у меня - W: 90,8%. Поднимите овал еще немного вверх:

1.9. Скопируйте слой ' 3 ', переименуйте его в цифру 4 . Выключите отображение слоя 3 .
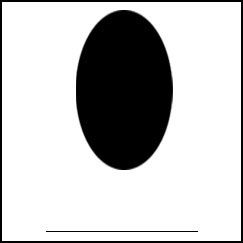
1.10. Нажмите Ctrl+T , еще немного сузьте края, у меня - W: 89,0%. Поднимите овал снова немного вверх:

1.11. Выделите слой под названием '
1
'. Нажмите
Ctrl+J
, чтобы скопировать слой. Переименуйте его в цифру
5
.
Перетащите его на самый верх, т.е. чтобы он находился поверх всех
слоев. Включите у него видимость и также отключите видимость у слоя
4
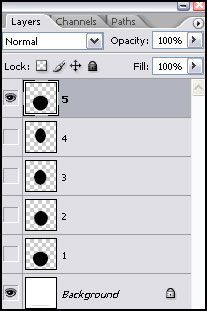
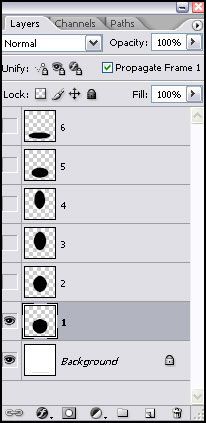
. Ваша палитра слоев на данный момент:

1.12. Если все так, продолжаем. Нажмите
Ctrl+T
,
теперь сужайте круг сверху и снизу, а затем с боков, либо поставьте
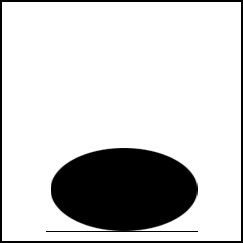
настройки как у меня - W: 113,1%; H: 64,8%. Переместите овал к нашей
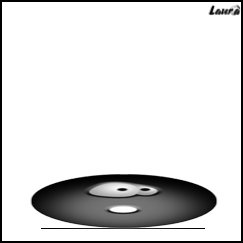
линии поверхности:

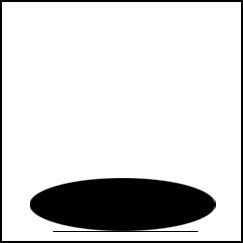
1.13. Копируйте слой 5 , переименуйте его в цифру 6 . Уберите видимость слоя 5 . Нажмите Ctrl+T , также еще больше сужайте овал сверху, снизу, с боков; мои настройки: W: 126,5%; H: 63,9%:

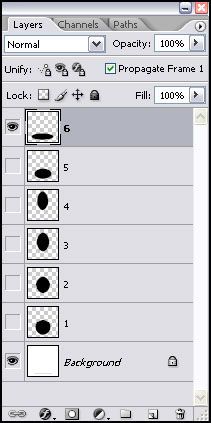
И окончательный вид панели слоев:

Часть вторая. Создание анимации.
Предисловие:
Если у вас Photoshop версии CS2, то
вам далеко ходить не надо, чтобы создать анимацию. Так как в нем
появилась панель анимации, активизировать ее можно в меню:
Window-Animation (Окно-Анимация)
,
таким же способом она открывается и в ImageReady.
Если же у вас более ранние версии Фотошопа, то придется открывать
ImageReady, это можно сделать, нажав на панели инструментов кнопку
Edit in ImageReady
(см. рис. ниже), либо нажав горячие клавиши:
Shift+Ctrl+M

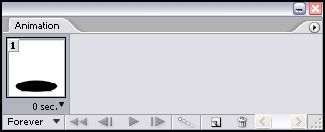
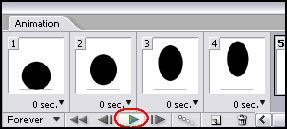
2.1. Итак, начнем создавать анимацию, перед собой вы
должны видеть ее панель (см. рис. ниже), как тот, кто находится в
Photoshop, как и тот, кто сейчас в ImageReady.

Первый кадр стоит по умолчанию. В данный момент у вас должен быть виден самый верхний слой под номером
6
.
Уберем видимость на панели слоев у слоя
6
, поставим видимость слою
1
:

Заметили, кадр на панели анимации изменился? Вывод: видимый слой будет отображаться в кадре.
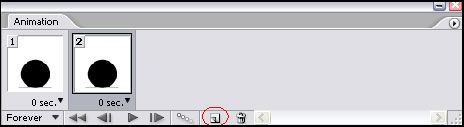
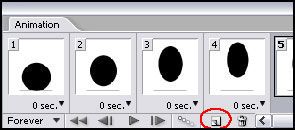
2.1. Нажмем на панели анимации иконку нового листа. Появится второй кадр:

Уберем видимость у слоя 1 , поставим видимость у слоя 2 . Кадр изменился.
2.2. Снова создайте кадр, уберите видимость слоя 2 , поставьте у 3 .
2.3. Создайте кадр (это будет уже кадр под номером 4 ), уберите видимость слоя 3 , поставьте у 4 .
2.4. Теперь пойдем в обратном направлении, т.е: Создаем кадр (он будет под номером
5
), убираем видимость у слоя
4
, ставим
3му
.
Создаем кадр (
6
), убираем видимость у
3
его, ставим
2
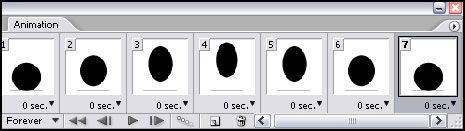
му. Создаем кадр (
7
), убираем видимость у
2
го, ставим
1
му. Вот наша панель анимации, если вы все делали правильно:

2.5. Осталось совсем немного: Создайте кадр ( 8 ), уберите видимость у 1 го, поставьте слою, под названием 5 . Создайте кадр ( 9 ), уберите видимость у 5 го, поставьте 6 му. Создайте кадр ( 10 ), уберите видимость у 6 го, поставьте 5 му. Все. Наша анимация готова. Поставьте на воспроизведение, нажав кнопочку Play Animation .

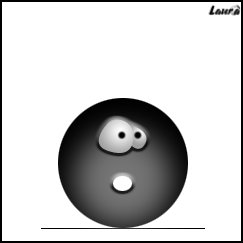
И посмотрите, какая вышла анимашка:

2.6. Теперь сохраним нашу анимацию. Если вы работали в
Photoshop CS2
, то открываем меню
File-Save for Web
(Файл-Сохранить для веба)
...
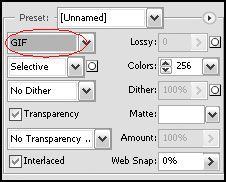
Не забудьте поставить в настройках расширение
gif
:

Жмите ок, далее идет обычная процедура сохранения файла в заданную директорию.
Если вы работали в ImageReady, то открываем меню
File-Save Optimized As
(Файл-Сохранить оптимизированный)
Далее откроется диалоговое окно сохранения файла, затем в следующем окне укажите:
Every Time (дословно: каждый раз)
.
Часть третья. Немного о самой панели анимации.
Начнем с конца :)
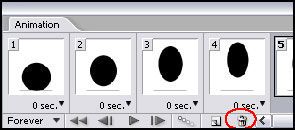
3.1. Иконка мусора:

Удаляет кадр, достаточно перетащить кадр на эту
иконку. Если необходимо удалить несколько кадров, выделите их с нажатой
клавишей
Shift
и перетаскивайте на мусорную иконку.
3.2. Иконка нового листа, ну всем должно быть понятно, что это создание нового кадра :)

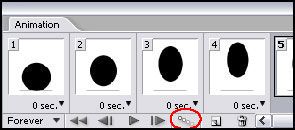
3.3. Иконка для создания эффектов, если на нее кликнуть, откроется окно с настройками.

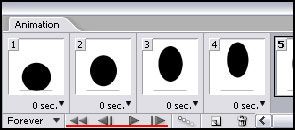
3.4. Эти опции я думаю все знают, объяснять не надо :)

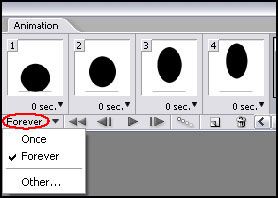
3.5. Здесь находятся настройки воспроизведения
Once (Один раз)
Forever (Всегда)
Other (Другое)
.

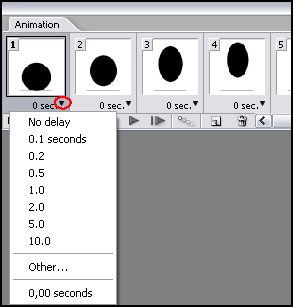
3.6. Иногда нам нужно изменить частоту кадров. Для
этого щелкайте на маленький черный треугольник, и в появившемся окне
указывайте время его воспроизведения. В опции
Other (Другое)
,
можно указать свое время.

И напоследок моя анимашка:

P.S. Совершенству нет предела!
Удачного дальнейшего освоения!
| Рубрики: |
Уроки photoshop, corel draw, gimp
|
Процитировано 21 раз
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [ Новые ] |