- Метки
- Рубрики
- -Аватары- (231)
- Аватарки (моя работа) (200)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (14)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (75)
- Soft (77)
- Астрология (39)
- Все для фотошопа (239)
- Кисти (Brushes) (79)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (56)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (14)
- Шрифты (Fonts) (13)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (53)
- Занимательные развлечения (115)
- Здоровье, красота, мода (318)
- Здоровье (70)
- Красота (49)
- Мода (36)
- Кино (32)
- Кошки (148)
- Собаки (17)
- (116)
- Мои работы (компьютерная графика) (173)
- Мужчина и женщина (отношения) (123)
- Музыка (39)
- Найдено в сети (133)
- Праздник (57)
- Практическая психология (199)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (9)
- Уроки photoshop, corel draw, gimp (468)
- Уроки по ПО, Интернет (132)
- Фото, картинки, клипарт (668)
- PNG (354)
- JPG (62)
- PSD (1)
- CDR, EPS (1)
- Анимашки (20)
- Для телефона (8)
- Картинки, фото, иллюстрации (21)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (58)
- Юмор (90)
- Цитатник
Аватары «Женские имена» (имена для девушек) Полное собрание именных аватаров, сделанных мной за ...
Розы png - (0)«розы»клипарт Фотографии в альбоме «розы», автор ya.semira на Яндекс.Фотках /73a6f1a24db522646ae6608fdf5cf9ee-fotki....
Ребусы «День учителя» -Ребусы «День учителя» Если Вы любите ребусы, заходите, /5151209e138496b2ff82028b411c9bb2 ломайт...
С днем учителя! -С днем учителя Охапки цветов вам ложатся на стол, Где стопки тетрадок ждут снова оценок. Мы зна...
Бланки для наградных документов - клипарт -Бланки для наградных документов - клипарт Клипарт "Бланк...
- Музыка
- Слушали: 1057 Комментарии: 13
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Записей:
Комментариев:
Написано: 66402
Другие рубрики в этом дневнике: Юмор (90), Чтиво (книги, учебники, журналы) (58), Хозяйке на заметку (152), Фото, картинки, клипарт (668), Уроки рисования (10), Уроки по ПО, Интернет (132), Уроки photoshop, corel draw, gimp (468), Уроки flash (9), Собаки (17), Рукоделие, вязание (137), Путешествия (47), Практическая психология (199), Праздник (57), Найдено в сети (133), Музыка (39), Мужчина и женщина (отношения) (123), Мои работы (компьютерная графика) (173), (116), Кухня (271), Кошки (148), Кино (32), Знаменитости (4), Здоровье, красота, мода (318), Занимательные развлечения (115), Для дневника (53), Дизайн, интерьер (84), Герой нашего времени (2), Гаджеты (19), Все для фотошопа (239), Видео (14), Век живи, век учись... (28), Бизнес (31), Астрология (39), Soft (77), CMS, Web-программирование (88), -Аватары- (231)
|
|
Дневник |

Системы поиска иконок
http://www.iconlet.com
http://www.veryicon.com
http://www.iconlook.com
http://www.iconfinder.net
Иконки
http://www.iconeasy.com
http://www.famfamfam.com/lab/icons
http://www.websiteicons.com/tab/FREE_Pixel_icons
http://www.ndesign-studio.com/resources/mini-pixel-icons
Метки: |
|
|
Дневник |

Инструменты для дизайнера
-
Инструменты для работы с цветом
http://www.colorblender.com
http://www.colorjack.com
http://www.colorhunter.com
http://wellstyled.com/tools
http://chir.ag/projects/name-that-color
http://kuler.adobe.com
http://www.defencemechanism.com/color
http://labs.ideeinc.com/multicolr
Метки: |
|
|
Дневник |
12 сайтов, где можно нарисовать мультяшный аватар
Если Вы решили, что для аватара в сети собственное фото не годится, попробуйте нарисовать мультяшный автопортрет. Смотрится забавно, и заниматься этим интересно. Вот сайты, где это можно сделать.
1. . Набор возможностей, правда, маловат, да и меняющаяся картинка мелковата. Зато абсолютно бесплатно.
.jpg)
2. . Здесь можно нарисовать персонажа и играть им или просто сохраниь и поставить куда-нибудь аватаром.
.jpg)
Метки: |
|
|
Дневник |
PicMarkr - онлайн сервис по добавлению на изображения водяных знаков (одни из вариантов защиты от воровства контента)
Один из способов, помогающих при борьбе с воровством контента (статей) с сайта - это добавление водяных знаков на изображения , которые вы используете в статье. Водяной знак можно наложить различными способами, в том числе и с помощью фотошопа. Но если по каким-либо причинам все эти способы покажутся вам не удобными или у вас не будет под рукой подходящих программ, то можно будет воспользоваться онлайн сервисом , на подобии PicMarkr, который позволяет за раз добавить водяной знак на пять изображений. Причем, в качестве водяного знака можно использовать как текст, так и изображение (например, логотип).
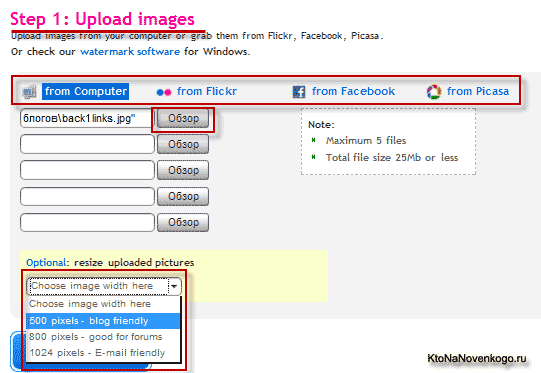
Давайте рассмотрим работу с сервисом поподробнее. Когда вы заходите на , то видите из описания, что добавление водяного знака на ваши изображения разбито на три шага: загрузка нужных изображений, настройка положения и внешнего вида водяного знака и сохранение изображений уже с водяными знаками. Сейчас вы находитесь на странице первого шага мастера добавления водяных знаков на изображения.
На этом шаге вам нужно будет
выбрать способ загрузки изображений на сервис PicMarkr
. Возможен вариант загрузки изображений со своего компьютера (установлен по умолчанию), а так же изображения можно будет взять с сервисов Flickr, Facebook и Picasa. Вариант загрузки выбирается в верхнем меню мастера первого шага. При выборе варианта загрузки изображений со своего компьютера, вам нужно будет используя кнопку "Обзор" найти нужное изображение на своем компьютере, причем, одновременно можно будет загрузить до пяти изображений общим весом не более 25 мегабайт.

Одновременно с добавлением на изображение водяного знака вы можете еще и уменьшить размер итогового изображения до одного из трех вариантов, предлагаемых в выпадающем списке "Optional: resize uploaded pictures" (см. рисунок выше). По умолчанию размер изображения изменяться не будет, но вы можете выбрать из выпадающего списка варианты уменьшения ширины итогового изображения до 500 px (считается оптимальных для блога), 800 px (часто используется такой размер на форумах) или 1024 px (для отправки изображений по электронной почте).
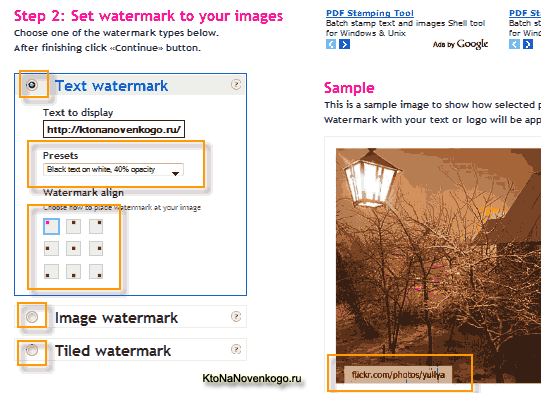
Для перехода ко второму шагу мастера добавления водяного знака на изображение нажмите на кнопку "Ok! Go to Step2". В левой части открывшейся страницы сосредоточены всевозможные настройки положения и внешнего вида водяного знака , а в правой части - приведена картинка примера со схематичным отображением на ней выбранного вами варианта водяного знака. В левой части вы можете выбрать один из трех вариантов водяных знаков.
Если вы поставите галочку напротив "Text watermark", то откроется вкладка с настройками текстового водяного знака . Вы сможет ввести в поле "Text to display" содержимое водяного знака (например, URL своего сайта), а в поле "Presets" вы сможете выбрать один из вариантов отображения водяного знака на изображении. Причем, при выборе из выпадающего списка того или иного варианта отображения текстового водяного знака, на превьюшке, расположенной справа, будет показано, как это будет выглядеть на изображении. В области "Watermark align" вы сможете выбрать положение (выравнивание) водяного знака на результирующем изображении.

Если вы поставите галочку напротив "Image watermark", то откроется вкладка с настройками
графического водяного знака
. Вы сможете загрузить со своего компьютера с помощью кнопки "Обзор" нужное изображение водяного знака (например, ваш логотип или заранее подготовленный в графическом редакторе текстовый водяной знак, сохраненный в формате изображения), а затем выбрать в области "Watermark align" положение (выравнивание) водяного знака на изображении.
Для того, чтобы наложить на изображение не один водяной знак, а целую россыпь водяных знаков , вам нужно будет поставить галочка напротив "Tiled watermark". В открывшейся вкладке с настройками вы сможете либо ввести текст водяного знака, либо загрузить изображение водяного знака, нажав на ссылку "picture" и воспользовавшись кнопкой "Обзор".
По окончании настроек внешнего вида и положения водяного знака нажмите на кнопку "Continue". На открывшейся странице вам предоставится возможность сохранить результирующее изображение с водяным знаком , нажав на кнопку "Download images to computer", либо загрузить изображение с водяным знаком обратно на сервисы Flickr, Facebook и Picasa, воспользовавшись соответствующими кнопками. Вот и все, для добавления водяных знаков на следующую партию изображений нажмите на ссылку "Set watermark to other images", расположенную внизу окна мастера.
Метки: |
|
|
Дневник |
www.graffity.biz/products/link_checker
Сервис проверки битых ссылок позволяет найти все ссылки на Вашем сайте, которые ведут на несуществующие страницы или файлы. Не требуется установка какой-либо программы проверки ссылок или регистрации — сканирование сайта и просмотр результатов производится в режиме онлайн. Наш сервис полностью обойдет весь Ваш сайт по внутренним ссылкам и соберет подробную информацию о его структуре и ошибках, а также позволит просмотреть полученные результаты в формате Microsoft Excel, а также сгенерировать файл карты сайта sitemap.xml в формате Sitemaps для поисковых систем Google и Яндекс.
Метки: |
Генератор кодов для разблокировки вирусов, которые просят отправить СМС на короткие номера |
Дневник |
Описание:
Генератор кодов для разблокировки вирусов, которые просят отправить СМС на короткие номера
http://filesserv.ru/33.html

Метки: |
Как сделать анимированную гифку с помощью сервиса GIFKA |
Дневник |
 Среди бесчисленного числа «носителей» графической информации, в Интернете закрепился и стал популярен тот, что стоит где-то посередине между статичным изображением и полноценной анимацией. Имя этому «носителю» – GIF-анимация. Появившись в далеком 1987 году, формат GIF получил очень широкое распространение в сети Интернет (при этом он конечно, на протяжении своего существования совершенствовался). Это совсем не удивительно, потому что, у gif есть одна интересная особенность — помимо неплохого сжатия которое формат обеспечивает обычным графическим файлам, он может являться «контейнером» для анимации.
Среди бесчисленного числа «носителей» графической информации, в Интернете закрепился и стал популярен тот, что стоит где-то посередине между статичным изображением и полноценной анимацией. Имя этому «носителю» – GIF-анимация. Появившись в далеком 1987 году, формат GIF получил очень широкое распространение в сети Интернет (при этом он конечно, на протяжении своего существования совершенствовался). Это совсем не удивительно, потому что, у gif есть одна интересная особенность — помимо неплохого сжатия которое формат обеспечивает обычным графическим файлам, он может являться «контейнером» для анимации.
В условия когда интернет-каналы не могли похвастаться высокой скоростью, это стало настоящей роскошью. Полноценная анимация была не доступна (она и сейчас оправдана далеко не всегда). GIF-анимация, же, в своем простейшем виде может представлять из себя всего лишь 2 «закольцованных» до бесконечности кадра. Просто и в тоже время более интересно чем статичное двухмерное изображение.
Немаловажно так же и то, что сделать такую элементарную «гифку» довольно просто. Одним словом, именно GIF, пожалуй, является компромиссом качества и интерактивности при относительной простоте изготовления.
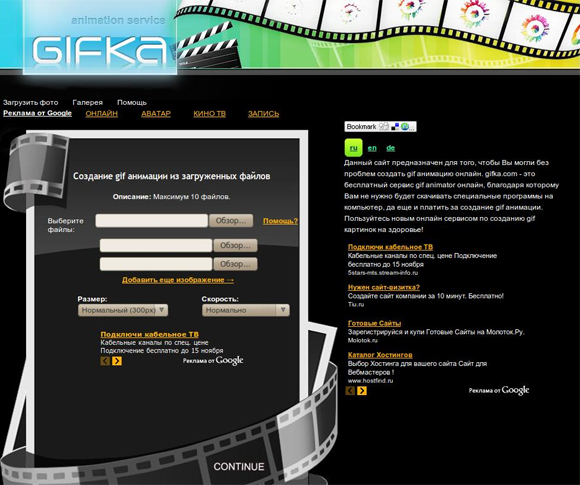
Раньше для создания gif-анимации требовался как минимум графический редактор (вроде Adobe Photoshop) и набор «кадров» из которых будет собран «ролик». На сегодняшний день «технология» стала еще более доступной, потому что теперь можно обойтись безо всякого редактора и базовых навыков. Все что нужно – сервис, который так и называется — http://www.GIFKA.com
Сервис на столько прост, что даже если вы никогда ничего подобного не делали, с легкостью разберетесь: Изначально выберите русский язык в настройках сайта.
Выберем графические файлы на вашем компьютере (будущие «кадры»), загружаем их на GIFKA (всего можно загрузить до 10 файлов)
Указываем размер будущей «гифки» (предусмотрены стандартные, типа «аватарка», «нормальный», «большой»)
Определяем скорость смены кадров («нормальная», «оптимальная», «быстро», «медленно»)
Нажимаем Continue.
Получайте ссылку на результат. У меня получилось вот это:

А у Вас? Советую, в общем, попробовать сервис GIFKA, если вам нужно создать простую гиф анимацию, но нет при этом желания разбираться в фотошопе или какой-то другой сложной программе.

http://www.web2me.ru
Метки: |
|
Цитата сообщения
|
Цитата |
|
16 просмотров |
Как просто самому сделать баннер
Вот что получилось у меня :

Серия сообщений " ":
Часть 1 - Как сделать баннер ?
Часть 2 -
Часть 3 -
...
Часть 17 -
Часть 18 -
Часть 19 -
Метки: |
|
|
Дневник |

Метки: |