- Метки
- Рубрики
- -Аватары- (231)
- Аватарки (моя работа) (200)
- Аватары найденные в сети (31)
- CMS, Web-программирование (88)
- Бизнес (31)
- Век живи, век учись... (28)
- Видео (14)
- Уроки рисования (10)
- Знаменитости (4)
- Герой нашего времени (2)
- Online service (75)
- Soft (77)
- Астрология (39)
- Все для фотошопа (239)
- Кисти (Brushes) (79)
- Плагин (Plug-in) (9)
- Скрап (набор, элементы) (56)
- Стили (Styles) (6)
- Текстуры (12)
- Формы, фигуры (Shapes) (2)
- Шаблоны, PSD (14)
- Шрифты (Fonts) (13)
- Экшен (Actions), Фильтры (4)
- Гаджеты (19)
- Дизайн, интерьер (84)
- Для дневника (53)
- Занимательные развлечения (115)
- Здоровье, красота, мода (318)
- Здоровье (70)
- Красота (49)
- Мода (36)
- Кино (32)
- Кошки (148)
- Собаки (17)
- Личное (116)
- Мои работы (компьютерная графика) (165)
- Мужчина и женщина (отношения) (121)
- Музыка (39)
- Найдено в сети (133)
- Праздник (55)
- Практическая психология (198)
- Путешествия (47)
- Вьетнам (14)
- Тайланд (31)
- Рукоделие, вязание (137)
- Уроки flash (9)
- Уроки photoshop, corel draw, gimp (468)
- Уроки по ПО, Интернет (132)
- Фото, картинки, клипарт (667)
- PNG (353)
- JPG (62)
- PSD (2)
- CDR, EPS (1)
- Анимашки (20)
- Для телефона (8)
- Картинки, фото, иллюстрации (20)
- Хозяйке на заметку (152)
- Кухня (271)
- Чтиво (книги, учебники, журналы) (58)
- Юмор (88)
- Цитатник
Аватары «Женские имена» (имена для девушек) Полное собрание именных аватаров, сделанных мной за ...
Розы png - (0)«розы»клипарт Фотографии в альбоме «розы», автор ya.semira на Яндекс.Фотках /73a6f1a24db522646ae6608fdf5cf9ee-fotki....
Ребусы «День учителя» - (0)Ребусы «День учителя» Если Вы любите ребусы, заходите, /5151209e138496b2ff82028b411c9bb2 ломайт...
С днем учителя! - (0)С днем учителя Охапки цветов вам ложатся на стол, Где стопки тетрадок ждут снова оценок. Мы зна...
Бланки для наградных документов - клипарт - (2)Бланки для наградных документов - клипарт Клипарт "Бланк...
- Музыка
- Mika - Underwater (Музыка из рекламы часов Swatch Scuba Libre 2013)
- Слушали: 1057 Комментарии: 13
- madonna_-_masterpiece.mp3
- Слушали: 1054 Комментарии: 4
- Кнопки рейтинга «Яндекс.блоги»
- Подписка по e-mail
- Интересы
- Статистика
Записи с меткой урок
(и еще 74380 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
PNG gif jpg аватар аватарки аватары авик авики анимация вектор векторный видео вязание девушка девушки дети дизайн женщина здоровье имена имя интерьер как картинки катя кино кисти клипарт коллаж кот котята кошка кошки кухня любовь мужчина новый год обувь открытка рецепт скачать тест урок фильм фото фотошоп цветы школа эпиграф юмор
Нежно розовые оттенки на фотографии "Урок фотошопа" |
Это цитата сообщения IrchaV [ Прочитать целиком + В свой цитатник или сообщество! ]
Продолжаем учиться обрабатывать фотографии и придавать им особый вид. На самом деле способов обработки изображений очень много, каждый из них хорош по своему. Рассмотрим в этом уроке как придать фотографии мечтательный облик, используя нежно-розовые и фиолетовые оттенки цветов при помощи программы Photoshop. В своей работе мы будем использовать корректирующие слои и градиенты.

Метки: урок фотошопа фотошоп урок ванильное |
Урок фотошопа - как сделать ванильный эффект на фото 2 |
Это цитата сообщения IrchaV [ Прочитать целиком + В свой цитатник или сообщество! ]
Чтобы сделать обработку в ванильном стиле, или как еще это можно называть «Ванилька», фотографии необходимо придать мягкость, теплоту, нежность и слегка желтоватый оттенок. Отмечу, что данный стиль обработки многим нравится, и, из-за своей простоты, пользуется хорошей популярностью.
Первый вариант Ванильного Эффекта ТУТ
Мы будем создавать много корректирующих слоев, поэтому я напомню, что они находятся во вкладке Слои. Важно, чтобы каждый из них у вас появлялся на палитре, иначе вы не сможете менять режимы наложения и непрозрачность.
Перед тем как приступим, глянем на то, что у нас в итоге должно получиться. Если вам нравится результат, то не будем больше терять время!
Метки: урок фотошоп ванильное |
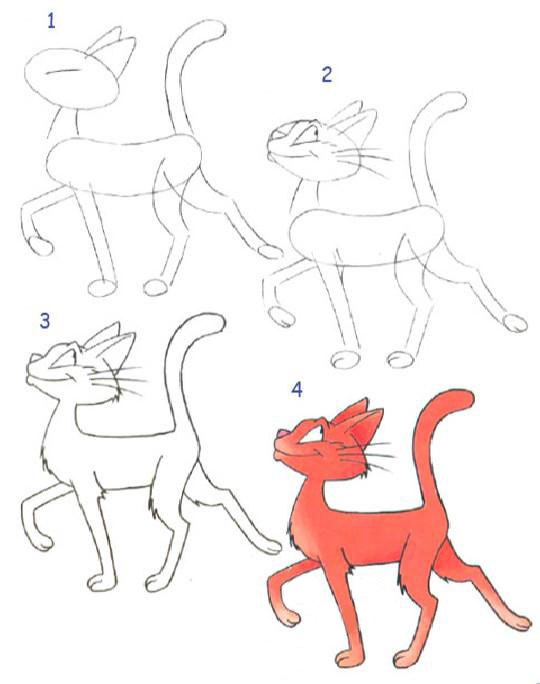
Нарисуй сам кошку |
Дневник |

Серия сообщений " Уроки рисования ":
Часть 1 - Рисуем розу - урок
Часть 2 - Рисуем реалистичные глаза
...
Часть 6 - Как нарисовать девушку
Часть 7 - Рисуем миньона
Часть 8 - Нарисуй сам кошку
Часть 9 - Как нарисовать олимпийского мишку
Часть 10 - Учимся рисовать портрет
Метки: урок рисования урок рисования кошка |
Обзор возможностей DP Animation Maker v.2.2.3 - урок от Ростовчанки |
Это цитата сообщения Лариса_Гурьянова [ Прочитать целиком + В свой цитатник или сообщество! ]
Здравствуйте мои дорогие. Я - абсолютный фанат программы DP Animation Maker v.2.2.3.
Для неё нет ничего невозможного в анимации.
Особенная благодарность людям, которые усовершенствовали этот шедевр, и отдельное СПАСИБО тем, кто нашёл и познакомил с программой.
Получить информацию о проге можно здесь
/f7135974356332364416f4a5ba14e80c/users/3354683/post282721641/
Ссылка на скачивание архива(установщик+русификатор+инструкция)
http://rusfolder.com/36604406
или
http://rghost.ru/46333062
(источник тот же - можно задать вопросы и сказать спасибо)
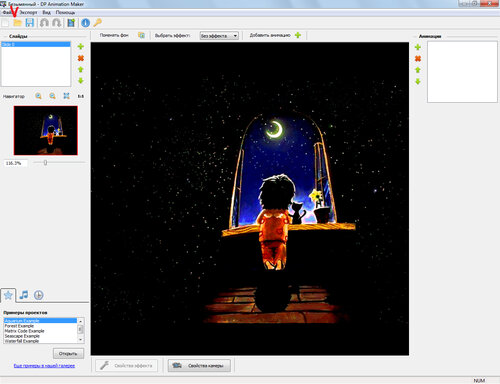
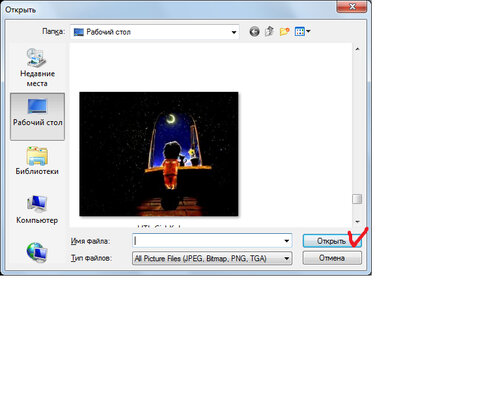
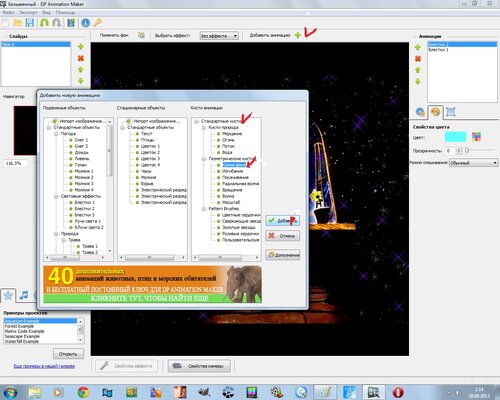
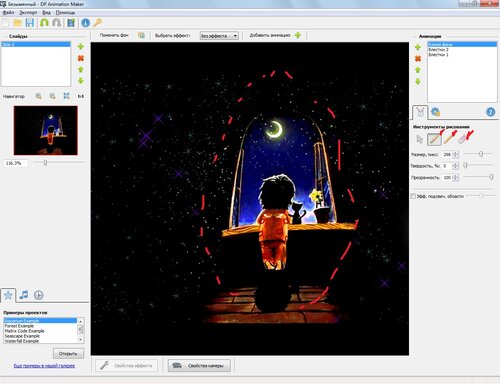
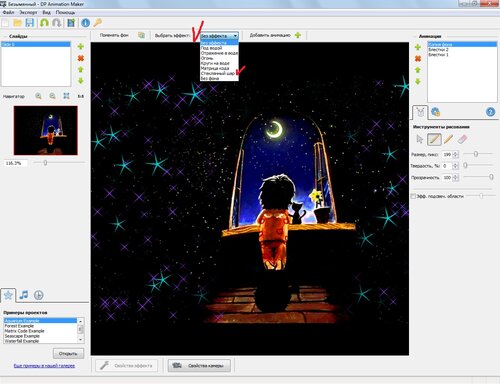
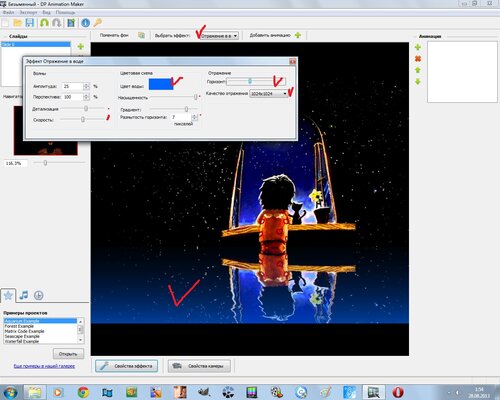
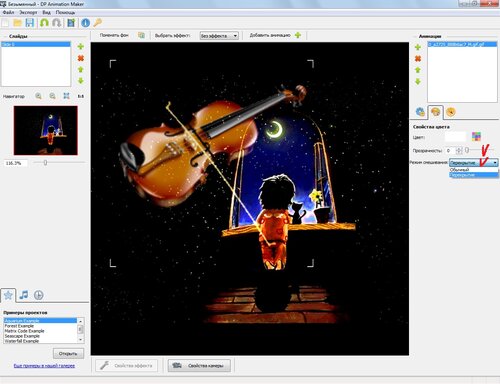
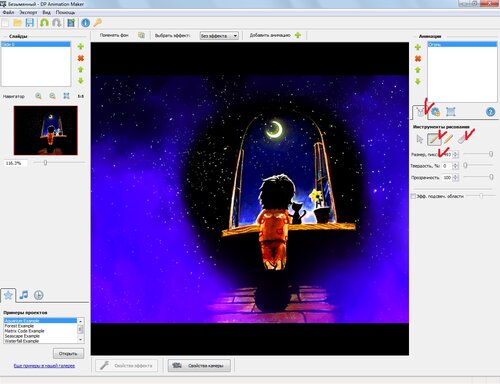
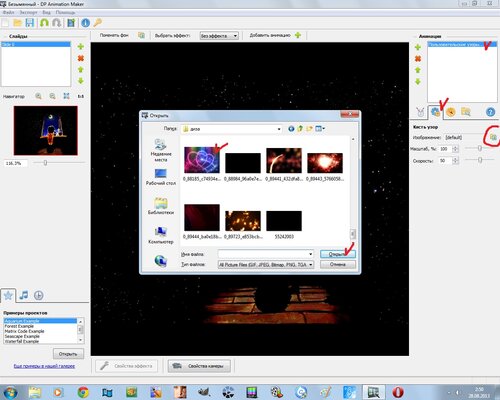
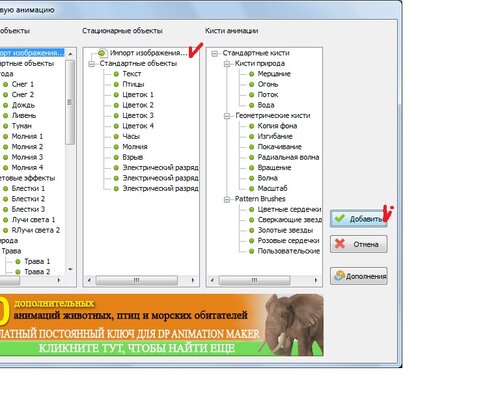
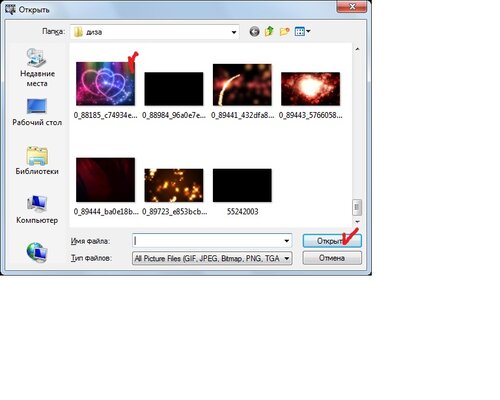
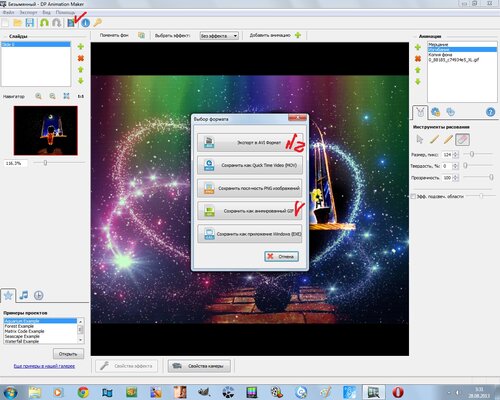
Итак, начинаем экскурсию по проге. Открываем изображение (перетаскиваю мышью_или (рис 1) файл открыть и т д


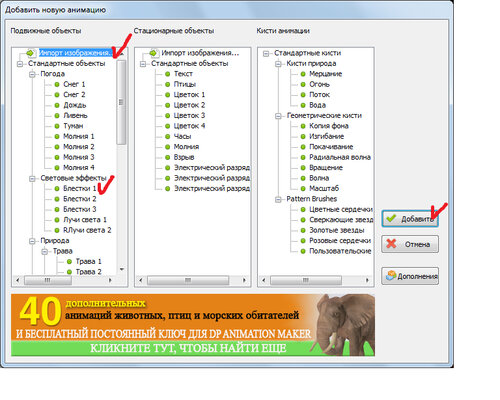
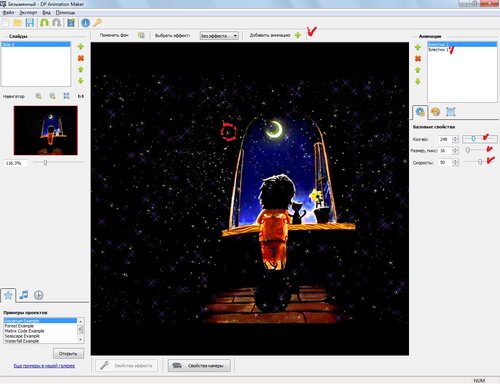
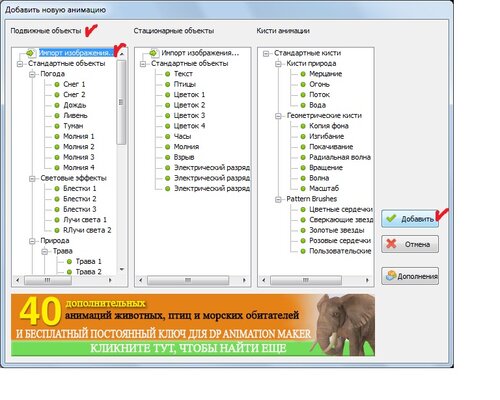
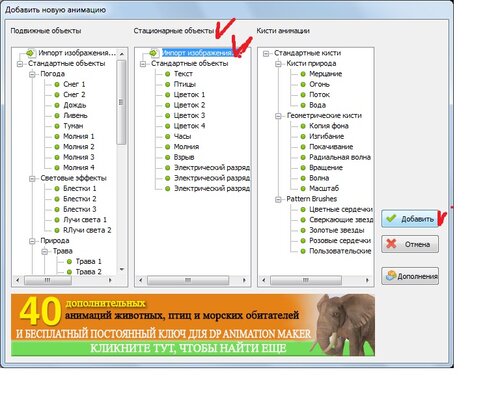
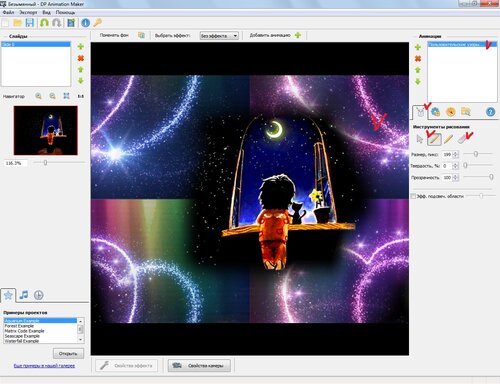
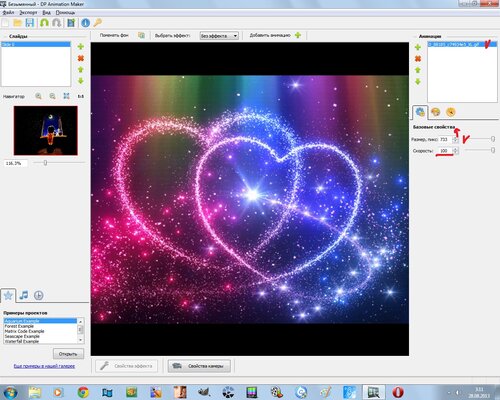
добавляем анимацию (рис 2)

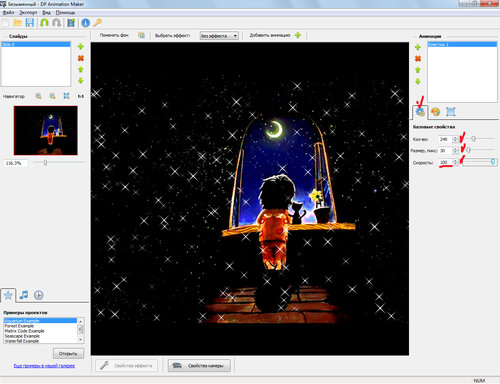
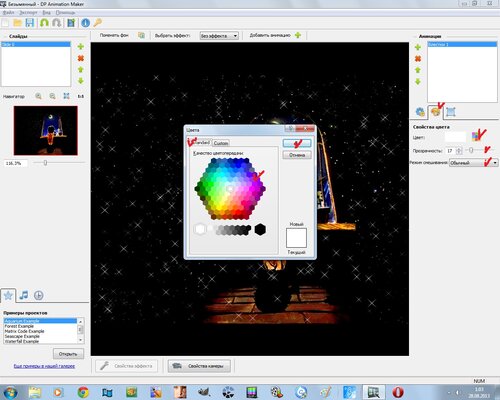
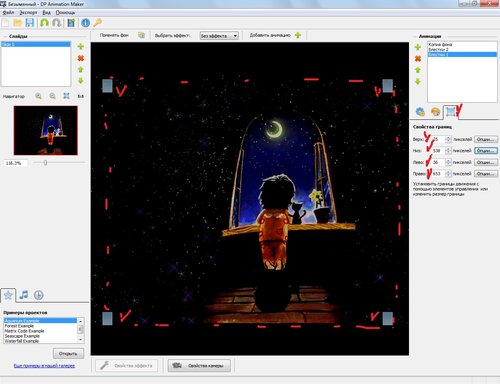
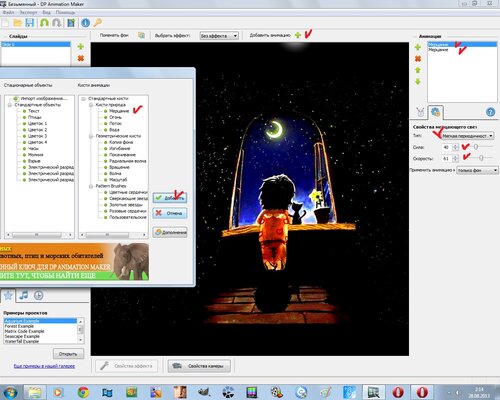
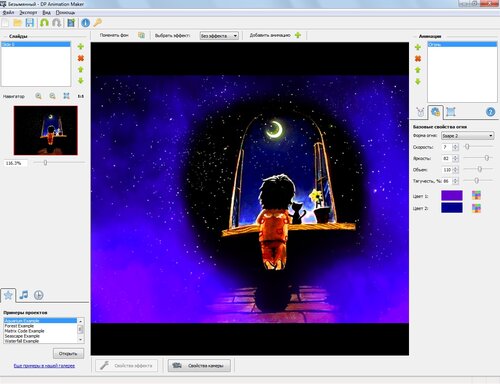
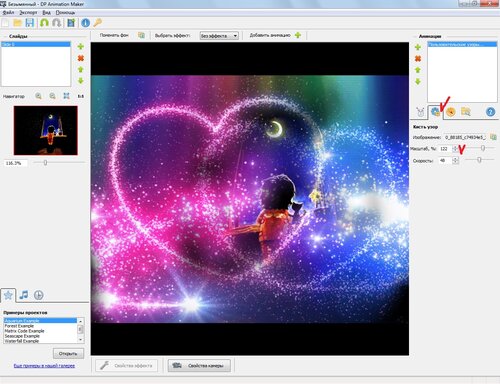
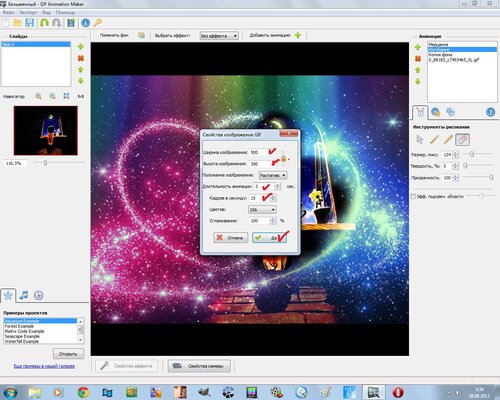
выбираем настройки (рис 3)

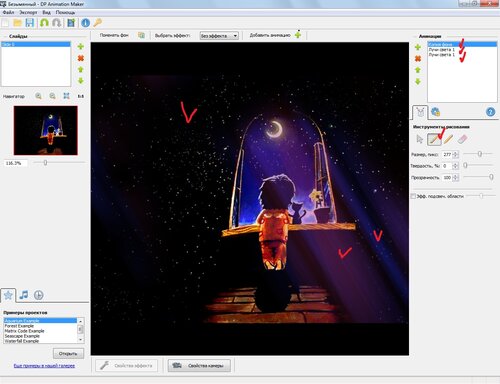
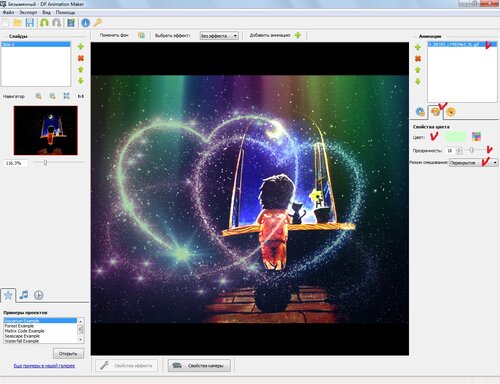
окрашиваю (рис 4)

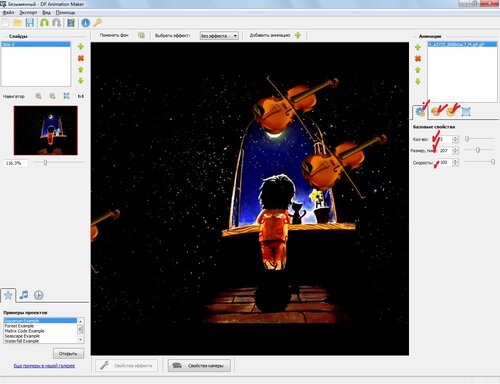
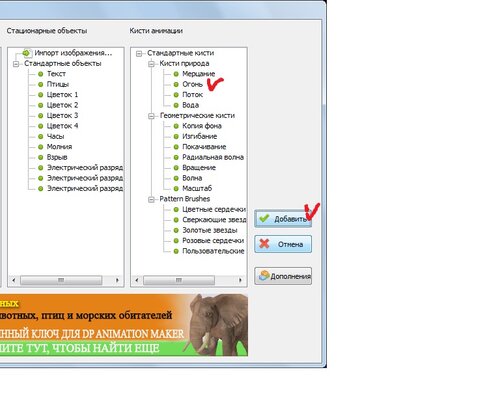
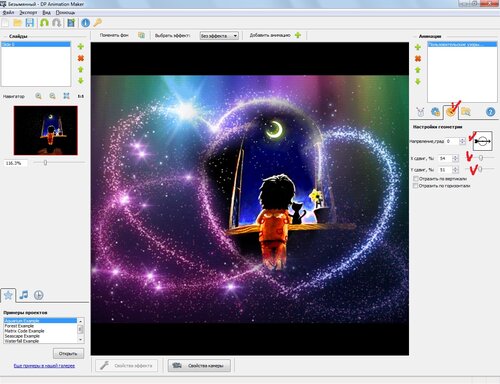
добавляю ещё одни блёстки (рис 5)

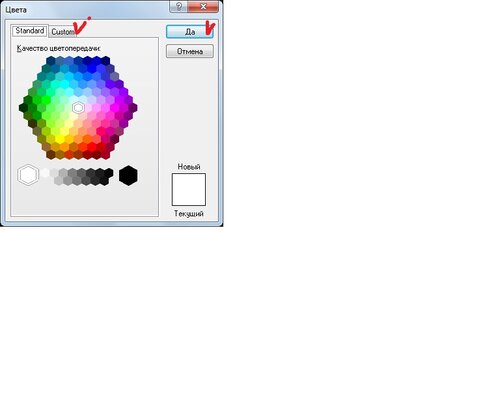
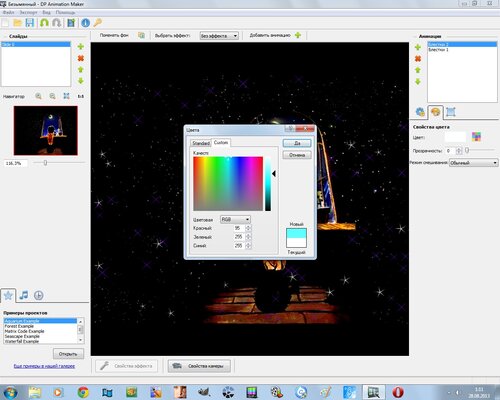
меняю настройки и окрашиваю вторым способом (рис 6 и 7)
бегунком в палитре выбираю цвет


Мне не нужна анимация по всему фону и я убираю лишнее кистью копия фона (рис 8 и 9)


можно ограничить зону действия анимации рамкой (рис 10)

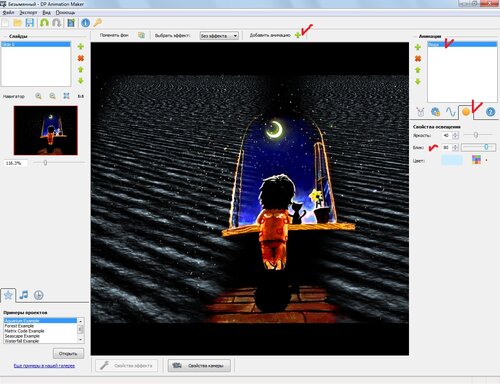
Очень интересный эффект по той же схеме можно получить с лучами света, добавив с разными настройками и сняв копией фона лишнее (рис 11)

ВНИМАНИЕ - меняя размер кисти копии фона и расстояние от объекта, а так же плотность и прозрачность кисти, можно добиться разного результата (полупрозрачности) Подобные манипуляции проводим со всеми объектами анимации
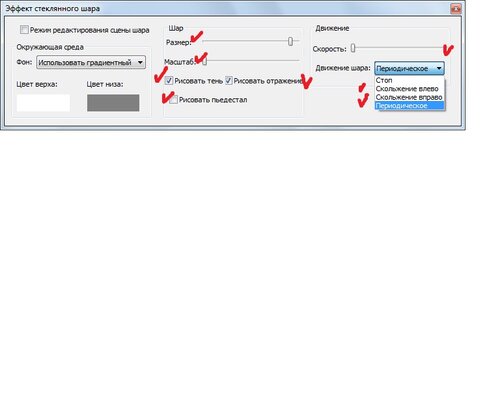
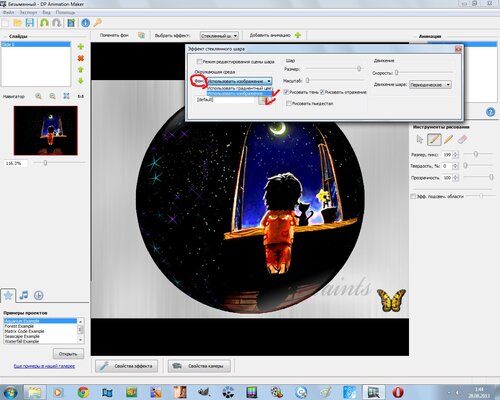
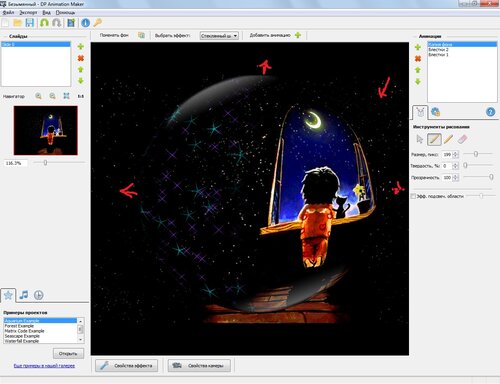
Рассмотрим предлагаемый эффекты. Мне очень нравится шар - добавлять эффект можно с анимацией (рис 12), играемся настройками (рис 13)


В настройках определяем цвет верха и цвет низа, кликнув на квадратики и выбрав палитру-шар, можно поместить на собственный фон (рис 14), а также шарик можно двигать бегунком на нужное место
Ещё раз повторю - корректируем картинку размером и масштабом,
движение - определяется скоростью и характером (рис 15)


Мне очень нравится эффект волны - всё то же самое - играемся с настройками (рис 16)

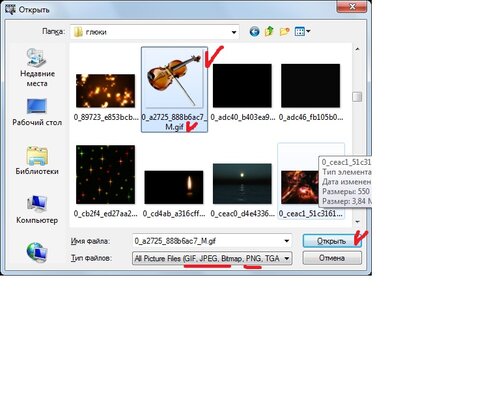
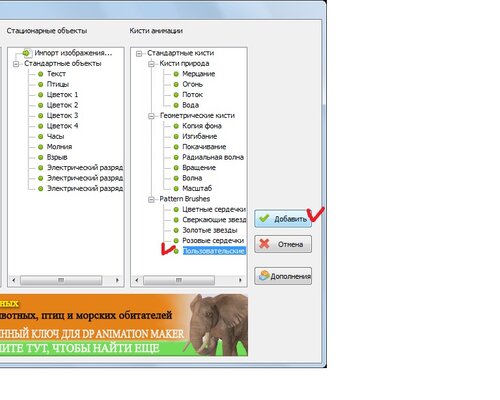
В проге можно добавить свои элементы в предложенных форматах
В графе подвижные объекты программа будет перемещать изображение с выбранными вами настройками - количество, размер, скорость, цвет, направление (кружок со стрелочкой)
Можно добавить несколько обьектов через добавление анимации с разными настройками
Внимание - добавляемые гифки не должны быть тяжёлыми (уменьшаем количество кадров) и слои должны быть разоптимизированы (т. е. слои не содержат прозрачности) (рис 17, 18, 19)



скрины на Яндекс фотках(посмотреть в другом размере)
/053d2c1a497b8c2cf1d6e36ef9ce1756/users/letovaninel/album/363605/
Если не хотите, чтобы картинка плыла по полю, добавляем через стандартные обьекты в том же порядке - перемещаем в нужное место, играемся настройками -выбрав режим перекрытие, получаем прозрачность.
Также можно в обычном режиме поиграться с прозрачностью (рис 20, 21)


Добавляем эффекты - регулируем размер кисти в настройках - убираем лишнее ластиком - опять же играемся с направлением, цветом, скоростью и т. д.
В общем, жмём на все значки и любуемся.
вот некоторые примеры (рис 22, 23, 24, 25, 26)





Хочу остановиться отдельно на пользовательской кисти
Если общёлкаете изображение без выбранного фона, получите прозрачность.
Я покажу как добавить фон (можно гифку)
ВНИМАНИЕ -сначала выбираем фон, потом общёлкиваем кистью в нужном месте, правка ластиком (рис 27, 28, 29)



Меня не устраивает то, что получилось, поэтому идём в настройки и корректируем до нужного эффекта (рис. 30, 31)


Тот же самый эффект можно получить через ДобавитЬ анимацию
Этим способом можно корректировать палитру и прозрачность как настройкой, так и кистью - копия фона (рис. 32, 33, 34, 35)




ВНИМАНИЕ - обращайте на скорость анимации и эффектов
Йна должна быть либо одинаковой, либо кратной
Я, в основном, выставляю 100 - при сохранении легче /4ce1d35a8a451aa2816b4c7f6fd0468e/get/9515/158844695.e/0_b03d1_2b196283_L.jpg корректировать -убирать лишние кадры, чтобы изображение не дёргало


Сохраняем анимацию - (рис. 36, 37)
Иногда я делаю несколько раз, выбирая оптимальный вариант, меняя количество секунд.
Затем в гифаниматоре (шопе, гимпе) убираю лишние кадры-УФФФФФФ
скрины на Яндекс фотках(посмотреть вдругом размере)
/053d2c1a497b8c2cf1d6e36ef9ce1756/users/letovaninel/album/363605/ )))))Творческих успехов
Источник
Серия сообщений " "DP Animation Maker": ":
Часть 1 - Программа для анимации - DP Animation Maker
Часть 2 - Сохранение в программе анимации - DP Animation Maker
...
Часть 7 - Делаем анимацию в DP Animation Maker - урок от Ростовчанки
Часть 8 - Сохранение и конвертирование анимации,созданной в Animation Make
Часть 9 - Обзор возможностей DP Animation Maker v.2.2.3 - урок от Ростовчанки
Часть 10 - Накладываем анимацию на анимацию в программе DP Animation Maker - Урок от Ростовчанки
Часть 11 - Работа Программы для анимации - DP Animation Maker
Метки: анимация урок DP Animation Maker v.2.2.3 |
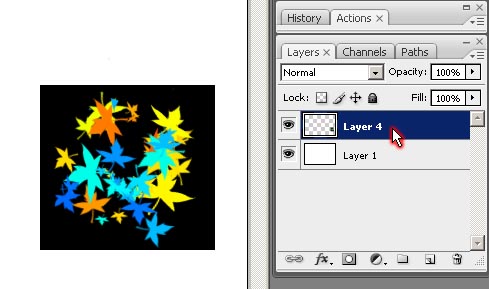
Впечатляющий бэкграунд - урок фотошоп |
Дневник |
В этом уроке вы узнаете, как сделать прикольный коллаж, используя текстуры и эффекты.
В уроке будут использоваться различные кисти.
Вы их сможете скачать
ЗДЕСЬ
. Также Вам понадобятся
текстуры
.
Посмотрите на результат, к которому мы будем стремиться в этом уроке:


Метки: урок фотошоп бекграунд |
Урок фотошопа: Удаляем ненужный цвет на картинке |
Дневник |
Метки: урок фотошоп как убрать цвет |
Урок Macromedia Flash "Сделать флеш блик" |
Это цитата сообщения Cadmii [ Прочитать целиком + В свой цитатник или сообщество! ]
Начнём с простого блика на текстах.
Открываем Macromedia Flash 8.
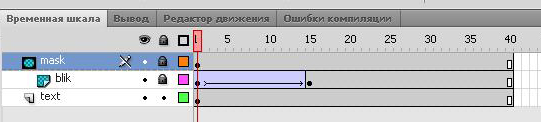
Создаем сразу три слоя.
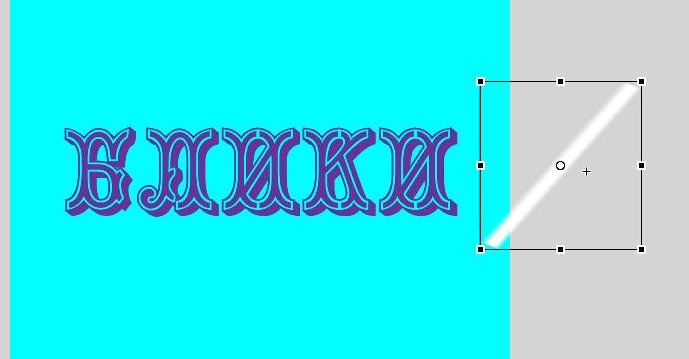
Блики на тексте:
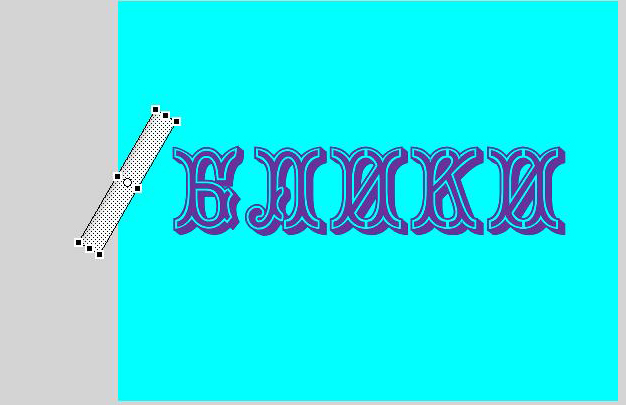
И на первом слое напишем любой текст,
желательно, чтобы буквы были потолще. На втором слое
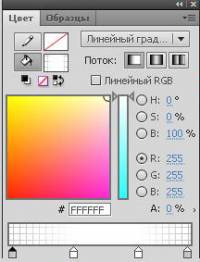
нарисуем прямоугольник с градиентной заливкой: откроем панель «Цвет» и внизу
на градиентной шкале установим белый цвет в середине, а по краям сделаем
прозрачность 100%

Наш прямоугольник поместим перед текстом и инструментом трансформирования
повернём его в сторону.

Преобразуем его в муви клип (F8) и на втором слое примерно на 14 кадре создадим
ключевой кадр (F6) и переместим наш прямоугольник слева от текста. Создадим
классическую анимацию движения. Передвинем наш блик с начала слоя в конец.

Если мы протестируем сейчас наш ролик, то наш блик будет передвигаться по тексту.
Но нам нужно, чтобы самого прямоугольника не было видно. Для этого нужно
создать маску. Создадим третий слой и скопировав текст на первом слое (Ctrl+C)
вставим его на третий слой в тоже место (Ctrl+Shift+V) и щелкнув правой кнопкой
На слое поставим галочку около Маски. Можно добавить пустые кадры.
На примерно 40 кадре (выделить эти кадры и нажать F5), чтобы задать интервал для блика.

Протестируем свою работу, нажав Ctrl+Enter.
Серия сообщений " Уроки flash ":
Часть 1 - Создание анимированного фона
Часть 2 - Уроки для начинающих - Flash
...
Часть 7 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
Часть 8 - Уроки флеш
Часть 9 - Урок Macromedia Flash "Сделать флеш блик"
|
Метки: Macromedia Flash урок флеш |
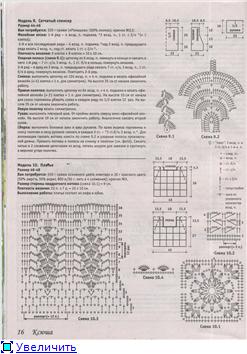
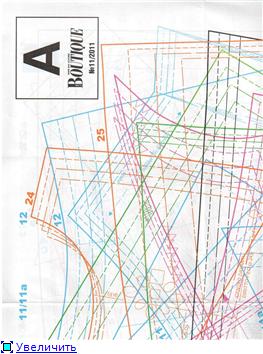
Как улучшить качество отсканированного изображения |
Дневник |
Вы скачали журнал или книгу из интернета, открыли файл и увидели, например, такие страницы:
Метки: урок фотошоп отсканированное изображение |
Как поставить пароль на папку? |
Дневник |
Очередная клиентка обратилась ко мне с избитым вопросом: «Как поставить пароль на папку?». Слышу данный вопрос частенько, данная проблема возникает у тех пользователей, где один компьютер на несколько человек, и хочется, чтобы некоторая информация была сугубо конфедициальна.
Программы.
Первый способ заключается в использовании специализированных программ, помогающих ставить пароли на папки. Такие программы можно найти и скачать в интернете. Целью же данного руководства является поиск возможности скрыть общий доступ к папке без помощи и установки дополнительного софта, а используя подручные средства. Если привлекают программы, рассмотрите, например, Drivecrypt, Folder lock, Folder Password Protect, TrueCrypt.
Архивировать.
Архиватор Winrar не назвать специализированной программой. Она же и не является каким-то особым софтом, потому что есть почти на каждом компьютере, поэтому прибегнуть к ее помощи можно с легкостью, назвав ее «подручным средством». Правда, подойдет такой способ для файлов небольшого размера. Нажмите на Вашу папку правой клавишей мыши и выберите «Добавить в архив...». В открывшемся окне перейдите во вкладку «Дополнительно», а там щелкните по расположенной справа кнопке «Установить пароль». Появляется новое окно «Архивация паролем», где Вам нужно два раза ввести придуманный пароль и нажать «Ок» для подтверждения. В основном окне кликните «Ок».
Факт. Теперь попробуйте открыть архив. Результат - требуется ввести пароль.
Спрятать папку.
Еще один способ, найденный мной в интернете, я считаю альтернативным, потому что он не совсем соответствует нашей задаче. Его результатом будет спрятанная папка, которая будет появляться только при вводе пароля, а в обычном виде будет не видна. Откройте блокнот и скопируйте в него код, указанный
на этом форуме
под сообщением №13. В этом коде измените число 999999 на свой пароль. Сохраните блокнот под именем 1.bat - главное расширение точно повторить. Теперь запустите полученный файл и на вопрос о пароле введите свой придуманный пароль. Появится папка Private, в которую можно скопировать Ваши секретные документы. Теперь при двойном клике по папке Private Вы должны будете указать «Y» или «N» в зависимости от того, хотите Вы спрятать папку или оставить видимой.
Паролевый вход в учетную запись.
Еще можно разделить
учетные записи
пользователей компьютера и каждому входить под своей (можно запароленной). Но если кто-то войдет в компьютер через Вашу учетную запись, он получит свободный доступ к папке. Это делается с помощью правой кнопки мыши. Выбираем «Свойства». В окне проходим в раздел «Доступ» и ставим галочку у надписи «Отменить общий доступ к этой папке». Подтверждаем, жмем «Применить». В диалоговом окне «Доступ» нажмите «Да» для создания пароля к Вашей учетной записи и в новом окне введите два раза придуманный пароль и слово-подсказку. Затем щелкните кнопку «Создать пароль». Теперь для входа под своей учетной записью необходимо будет вводить пароль.
Метки: пароль папка урок скрыть |
Видеоуроки фотошопа — Работа с текстом |
Дневник |
Метки: урок фотошоп текст |